
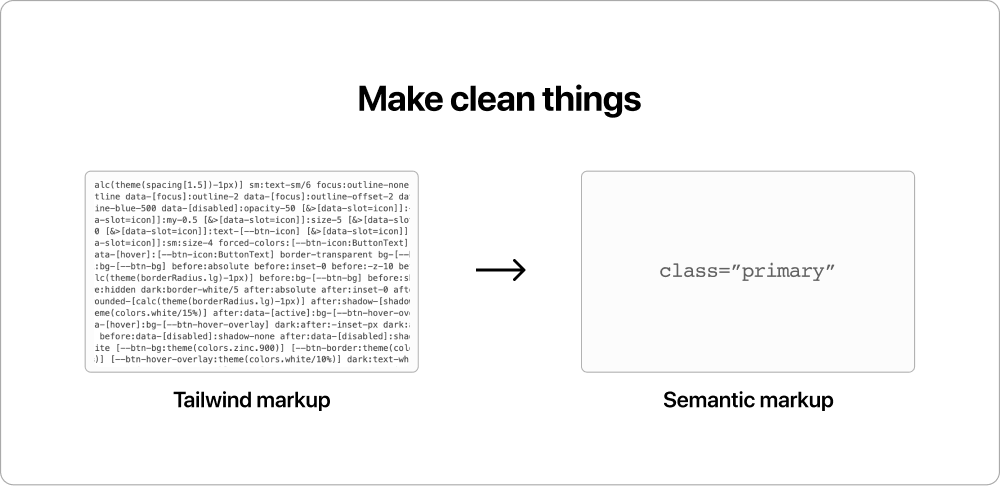
Nuanced piece by Tero Piirainen on where Tailwind took a good practice, twisted it around, and took it for a run. Use it or don’t, love it or hate it, but this last sentence of the article hits close to home: Learn to write clean HTML and CSS and stay relevant for years to come. …
Continue reading “Tailwind marketing and misinformation engine”