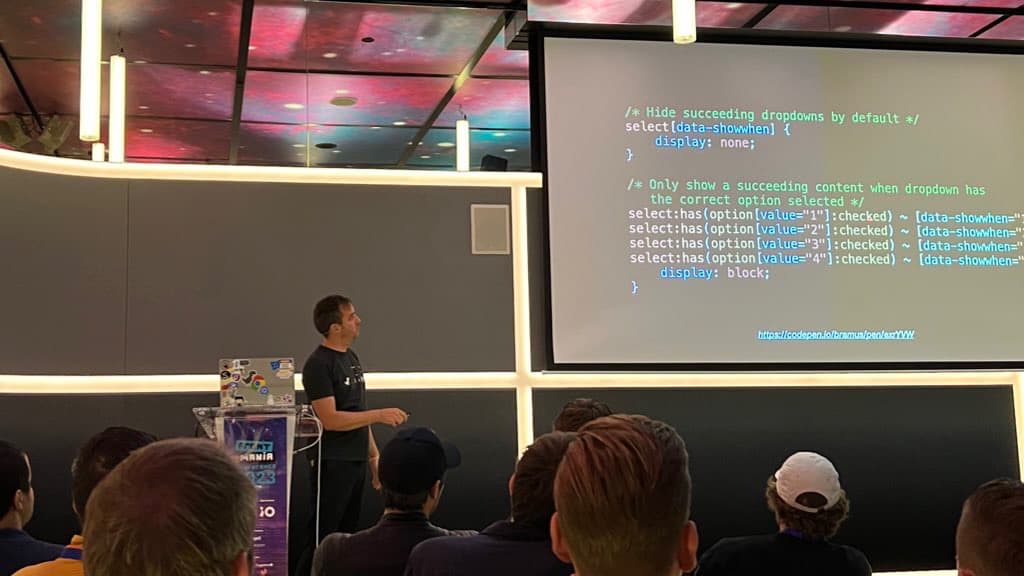
Yesterday I was in Utrecht to speak at Frontmania. The talk I gave covered all the recent and new stuff that’s coming to CSS.
~
Table of Contents
~
# The Talk
The talk I gave is a full-length talk of 45 minutes.
Things have been going hard for CSS the past few years, with many new features landing across browsers at a very fast pace.
With this talk you’ll be up to speed on some of the recent additions to CSS and how they allow you to write cleaner, clearer, and more maintainable CSS. They might even allow you to remove some nasty CSS hacks or JS-based solutions that you’re currently relying on.
And oh, time permitting we’ll also take a look into the future at what’s to come next …
Because this talk gives you a rundown of all the new niceties, it hops around from topic to topic. Covered topics were:
- Intro: It’s an exciting but also confusing time to be a frontend developer
- Interop 2023
- Monthly New to the Web Platform posts on web.dev
- Established Additions:
- New/Upcoming Additions:
- Teaser slide with all upcoming things I didn’t talk about.
Yes, you see that correctly: the talk also covers Custom Properties, an almost decade old feature of CSS. Note that many people know the difference between those and preprocessor variable (which are nothing but static tokens). For those reasons, and because many demos rely on them, I include it in my talk as the first topic. It also forms a nice link to @property – covered later in the talk – which gives them their superpowers.
~
# Slides
The slides of my talk are up on slidr.io are embedded below:
~
# Recording/Video
~
# Thanks!
Thanks to the organizers for having me and thanks to the attendees for being there. It was great to have a full room full of you. Judging by the amount of phones that when up during the talk to take some photos and by the number of laughs from time to time, I think you all enjoyed it. I certainly did while standing there on stage doing my thing.
It was also great to meet many new faces and also see some of you who I’ve only interacted with online before in-person for the first time.
~
💁♂️ If you are a conference or meetup organiser, don't hesitate to contact me to come speak at your event.


Frontmania link in the Intro is broken. 🙂 Should be .com
Good catch, thanks! Fixed.