
Safari TP 137 just dropped with unflagged support for :has(). Often dubbed “the parent selector”, :has() is way more than that …
A rather geeky/technical weblog, est. 2001, by Bramus
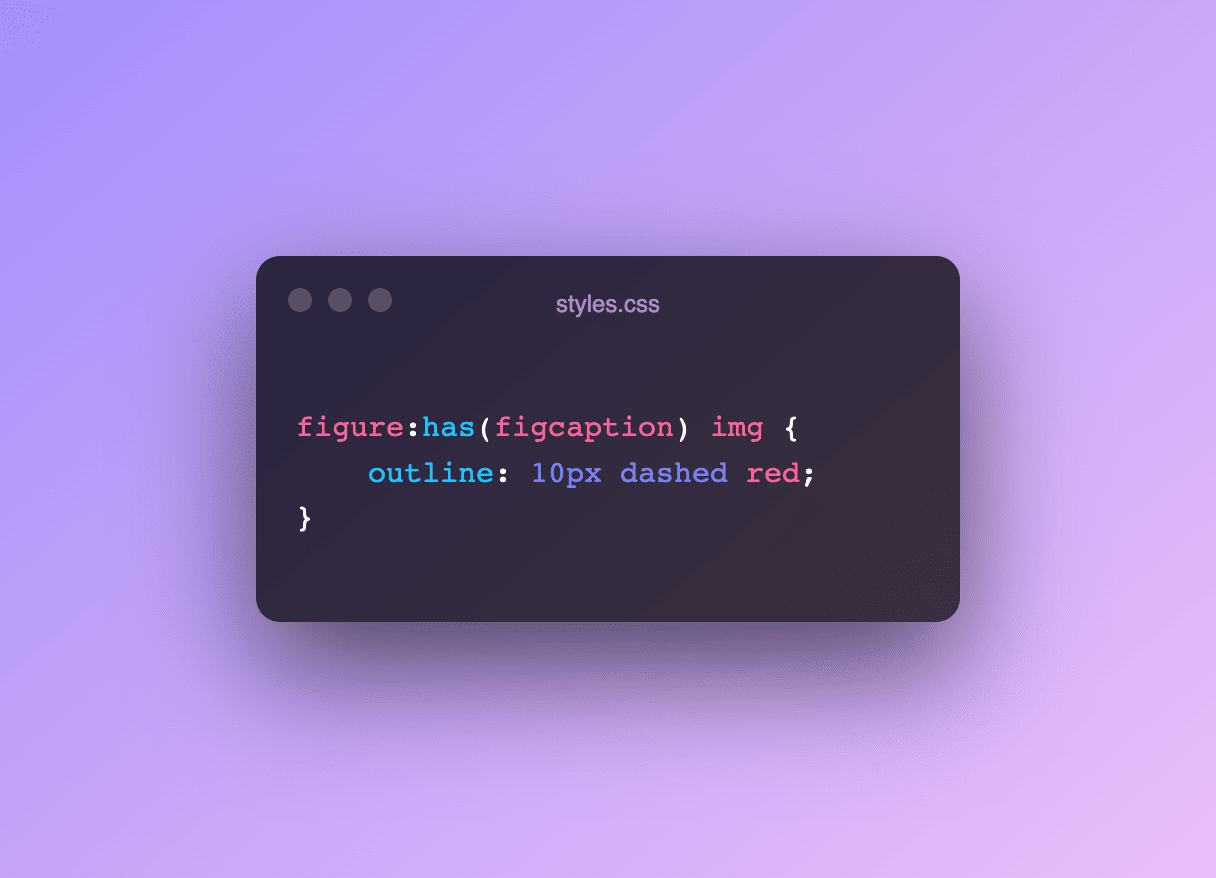
:has() selector is way more than a “Parent Selector”
An issue with linear gradients in CSS is that they often have hard edges where they start and/or end or transition from one color to the other. In 2017, Andreas Larsen wrote about them on CSS-Tricks, eventually leading him to create a nice editor to generate them. Sparked by that post, a CSSWG Issue to …

12 Days of Web is Stephanie Eckles‘s “advent” calendar. A year-end celebration of fundamental web technologies: HTML, CSS, and JavaScript. Three days in, and she has already covered Intersection Observer, <details> + <summary>, and CSS Custom Properties. Good stuff. 12 Days of Web → Related: Find more web advent calendars here.

Just like last year and the year before, Sacha Greif (with help from a team of contributers and consultants) ran “The State of CSS Survey”. This survey was created to identify upcoming trends in the web development ecosystem in order to help developers make technological choices. As such, these surveys are focused on anticipating what’s …

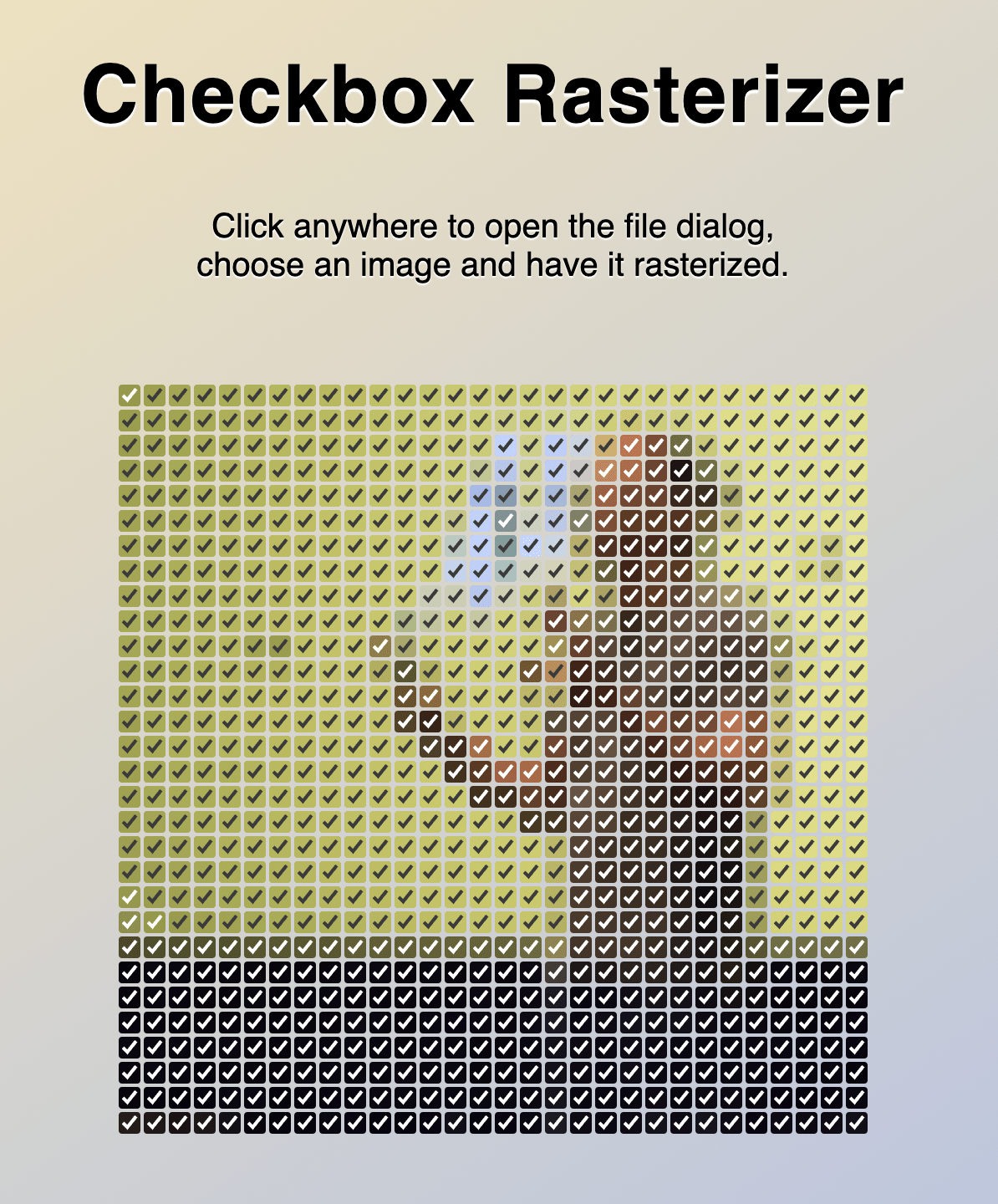
Fun demo by Emanuel Kluge that processes an image and renders them in a grid of checkboxes. The colouring is done using accent-color. Note that not all browsers support accent-color at the time of writing. Embedded below is a Pen that indicates whether your browser supports it or not. See the Pen CSS accent-color Support …

I was planning on posting about the HTMHell Advent Calendar here on bram.us, but over at Smashing Magazine you a whole list of interesting Advent Calendars. Once again, the web community has been busy with creating some fantastic advent calendars this year. As you’ll see, each and every one of these calendars are sure to …
Continue reading “Advent Calendars For Web Designers And Developers”

In this brilliant article, Ahmad Shadeed shares a long list of defensive CSS techniques to avoid possible issues Defensive CSS is a collection of snippets that can help you in writing CSS that is protected. In other words, you will have fewer issues in the future. Think of things such as not using fixed values …

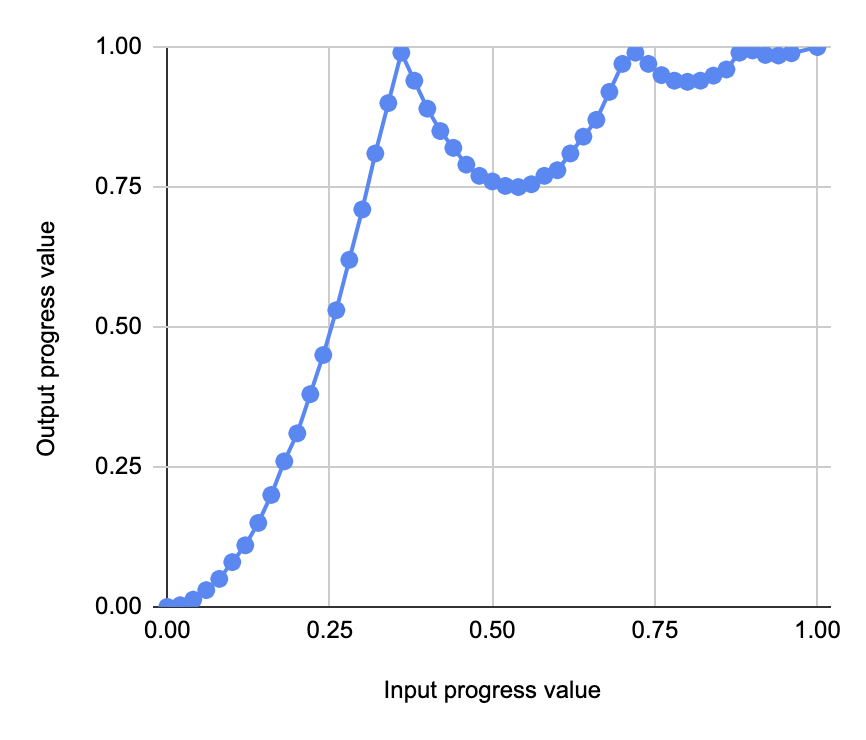
In this episode of HTTP 203, Jake and Surma talk about easing in CSS. You can ease-in, you can ease-out, but CSS doesn’t let you bounce. Jake and Surma chat about a proposal to fix that. After first going down the rabbit hole of creating a (now-abandoned) proposal to define custom easing functions, Jake went …
Continue reading “Bringing Bounce and Elastic easing to CSS”