
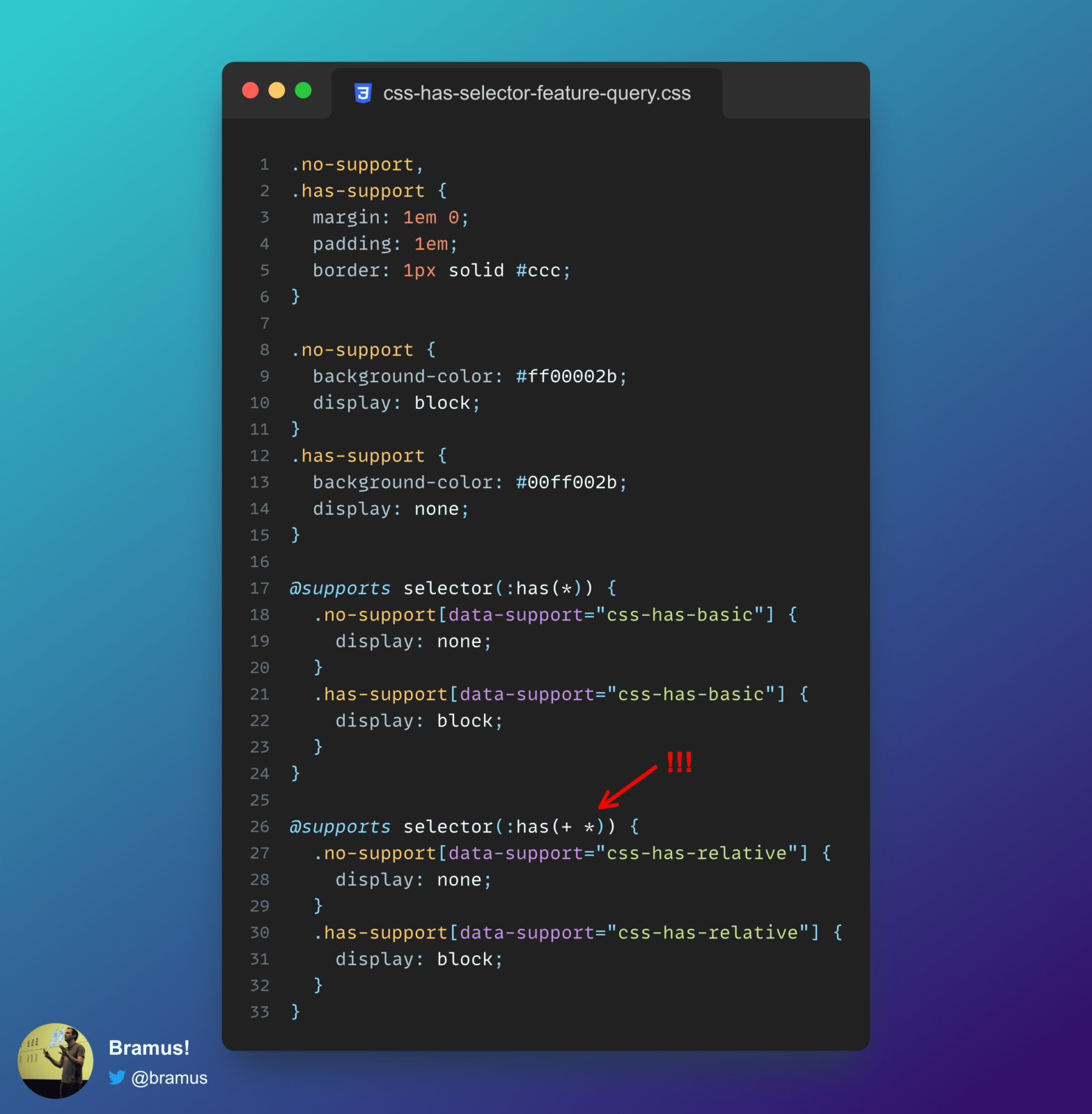
When feature detecting support for :has(), use :has(+ *) instead of :has(*)
A rather geeky/technical weblog, est. 2001, by Bramus
:has() feature detection with @supports(selector(…)): You want :has(+ *), not :has(*):nth-child(An+B [of S]?) polyfill thanks to CSS :has() and :not():has():has()
🚨 UPDATE: The Scroll-Linked Animations Specification and its proposed syntax have undergone a major rewrite. The contents of this video are mostly correct, yet some minor things have changed. Please refer to https://developer.chrome.com/articles/scroll-driven-animations/ for an article and examples that use the latest version of the syntax. In the latest episode of HTTP 203 I share …
Continue reading “Scroll-Linked Animations with ScrollTimeline and ViewTimeline”
sm|md|etc) into Useful Values (aka Style Queries without Style Queries thanks to @property)
My favorite use case for Style Queries is the ability to change a bunch of styles based on the value of a so called “higher-order variable”. You use that variable as a switch to change a bunch of properties. @container style(–theme: dark) { .card { background: royalblue; border-color: navy; color: white; } .card button { …