
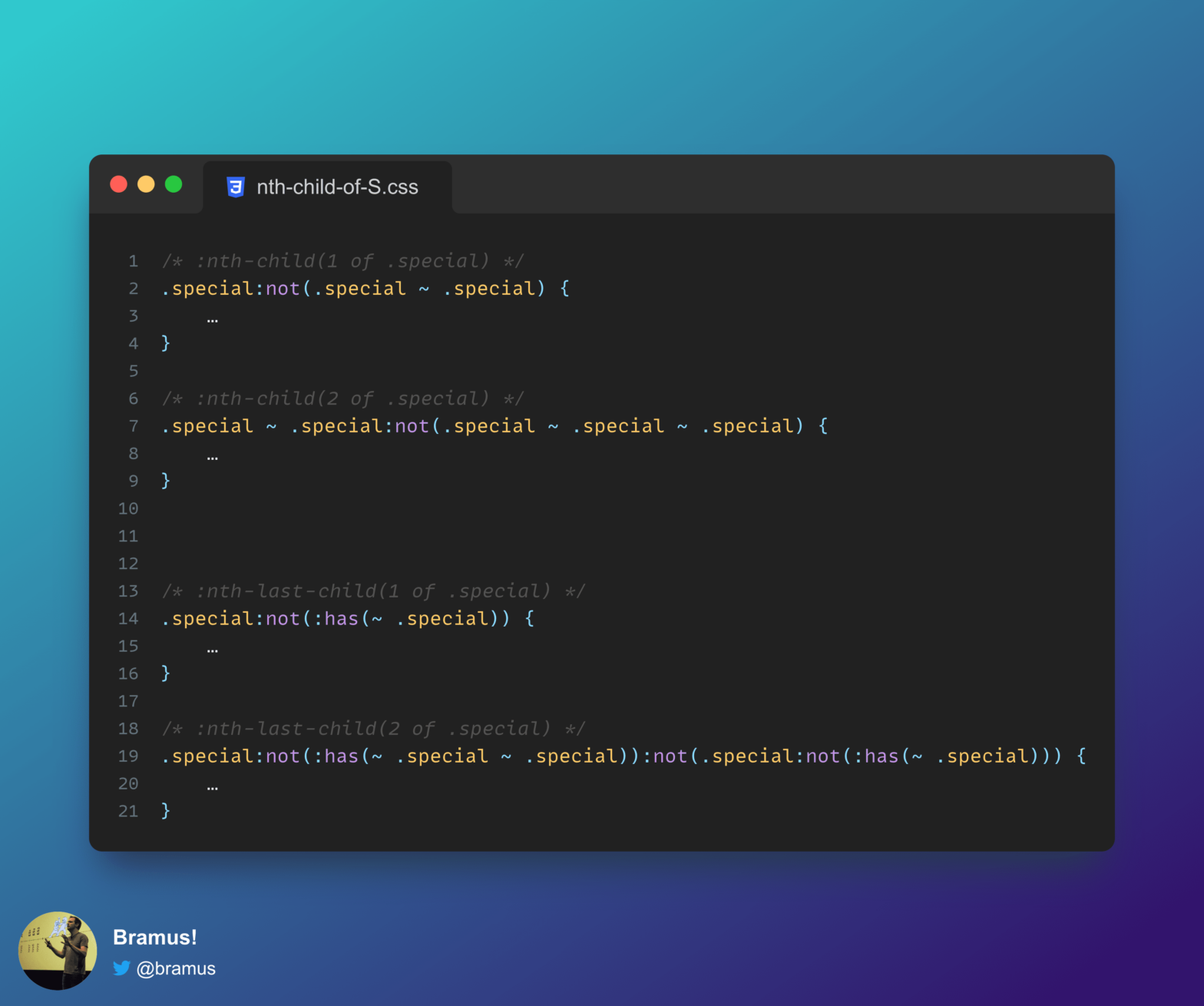
:nth-child(An+B [of S]?) is not available in all browsers, but thanks to :has we can polyfill it (to a certain extent)
A rather geeky/technical weblog, est. 2001, by Bramus
:nth-child(An+B [of S]?) polyfill thanks to CSS :has() and :not()container-query-polyfill, a polyfill for CSS Container Queries
Surma has been working on container-query-polyfill, a lightweight polyfill for CSS Container Queries. Let’s take a look at how it works and how it differs from cqfill … What Unlike cqfill —which was covered here before— this Polyfill for Container Queries: Does not require you to declare a separate Custom Property –css-contain that duplicates the …
Continue reading “A first look at container-query-polyfill, a polyfill for CSS Container Queries”
es-module-shims
JavaScript Import Maps – which I wrote about earlier here — are a great addition to the web. Unfortunately they’re only supported in Chromium 89+. Thankfully there’s a polyfill available: es-module-shims. As long as your browser has baseline ES Module Support (Chrome 61+, Firefox 60+, Safari 10.1+, and Edge 17+) the polyfill will work. To …
Continue reading “Support Import Maps in any browser with es-module-shims“
Interesting service by Polyfill.io. Just include their polyfill.js file and it’ll include a set of polyfills specifically for the browser used: <script src="https://cdn.polyfill.io/v2/polyfill.min.js"></script> Polyfill.io reads the User-Agent header of each request and returns polyfills that are suitable for the requesting browser. This one could come in handy for older projects that have gathered some dust …
CSS Grid Layout Polyfill: The polyfill’s css parser was built by following the CSS Syntax 3 specification, the polyfill should be able to process any css stylesheet. It can react to dynamic pseudo-classes like ‘:hover’, to media queries changes or window resize events. It also detects changes to the DOM that may affect the layout …
<script src=”https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js”></script> <script src=”conic-gradient.js”></script> Conic gradients are awesome, but browsers haven’t realized yet. This polyfill lets you experiment with them now. By Lea Verou. Automatically creates an SVG which is set as the background. Uses -prefix-free. Alternatively you can also use the JavaScript API behind it directly: var gradient = new ConicGradient({ stops: “gold 40%, …
X-Tag is a powerful sugar library primarily focused on wrapping and enhancing one of the draft-state Web Component specs: Custom Elements With Custom Elements, you could for example just write up <x-map data-key="6c86bb5b30a442c180772d978f3ae000"></x-map> in your HTML and have it rendered as a full blown map. Speed Up App Development with X-Tag and Web Components →X-Tag …
Continue reading “X-Tag: Web Components’ Custom Elements Polyfill”
Look up HTML5, CSS3, etc features, know if they are ready for use, and if so find out how you should use them – with polyfills, fallbacks or as they are. Awesome resource, listing all newish stuff, along with the fallbacks/polyfills you’ll need to use. HTML5 Please → Also see When can I use and …