
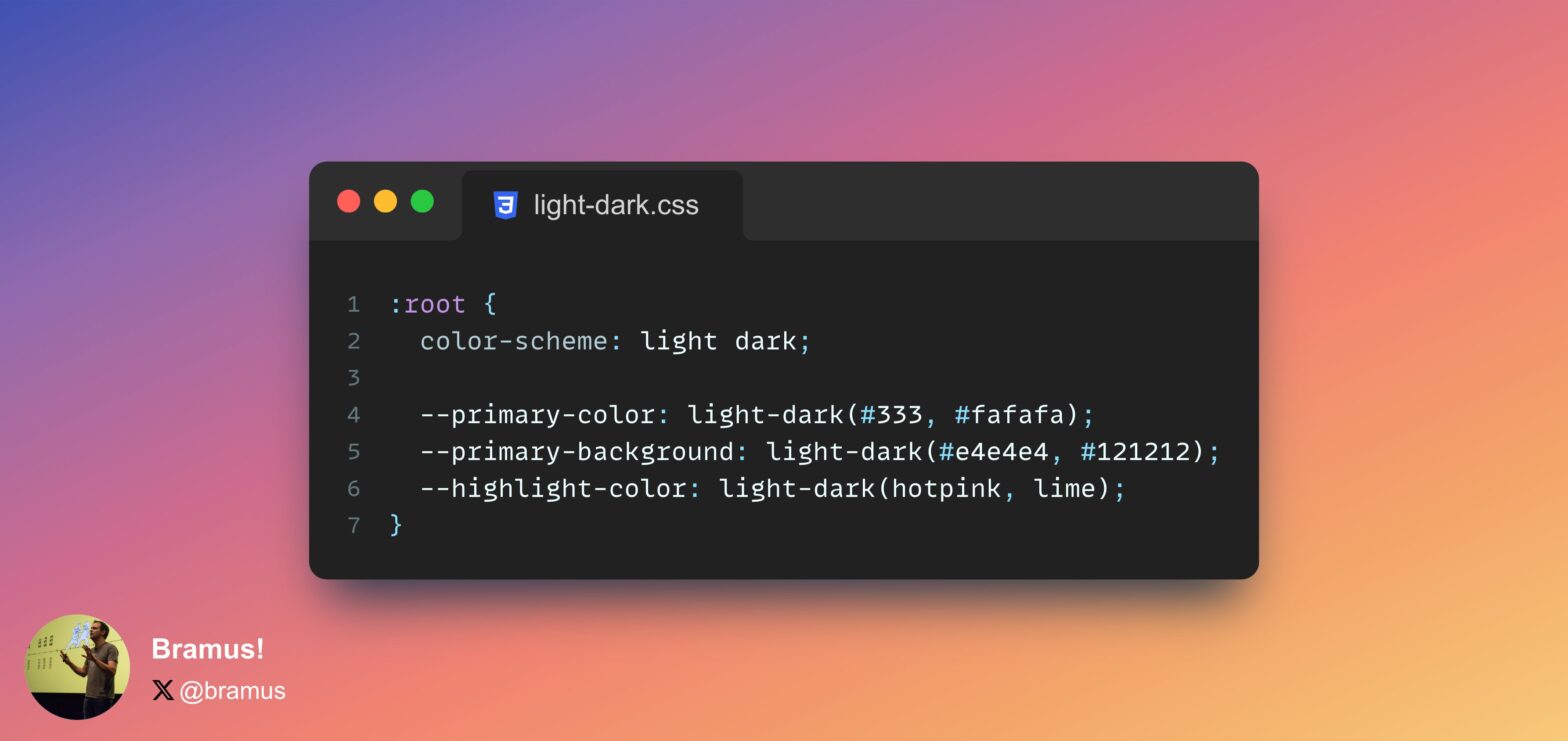
I’ve written about light-dark() before here on bram.us, and last month I also wrote an article for web.dev about it. The article takes a bit of a different approach, so it’s still worth a read even when you’ve seen my previous one before. System colors have the ability to react to the current used color-scheme …
Continue reading “CSS color-scheme-dependent colors with light-dark()“