If you’ve been following me for a while you most likely know that I think that Dark Mode Toggle Buttons should be a browser feature: Let the user decide which color-scheme they want on a per-site basis and store that.
Thanks to the Web Preferences API, I was able to build a proof of concept extension.
~
The Web Preferences API
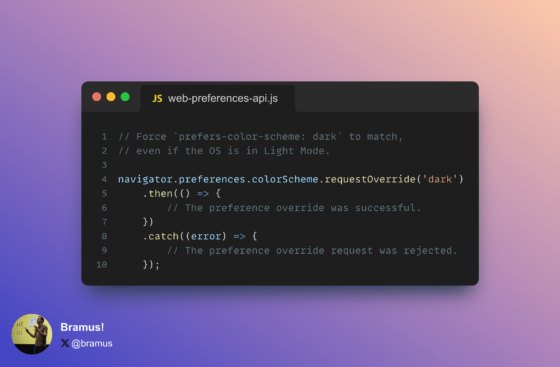
Since I wrote that Dark Mode Toggle Buttons should be a browser feature almost two years ago, Luke Warlow has been working on the Web Preferences API. The Web Preferences API offers a way for sites to override the value for a given user preference (e.g. color-scheme preference) in a way that fully integrates with existing Web APIs.

Thanks to this API, you can ask the website to override the reported value of prefers-color-scheme to light or dark. This in contrast to existing approaches where you toggle a class or data-attribute on :root and then need to duplicate your dark styles in your CSS – an approach I have detailed here.
The API is experimental and only available in Chrome Canary behind the “Experimental Web Platform Features” feature flag. While the API does its thing, Chrome itself doesn’t do anything with the changes yet. If you override a value on a site, the override is not persisted in Chrome.
~
An extension to bridge the gap
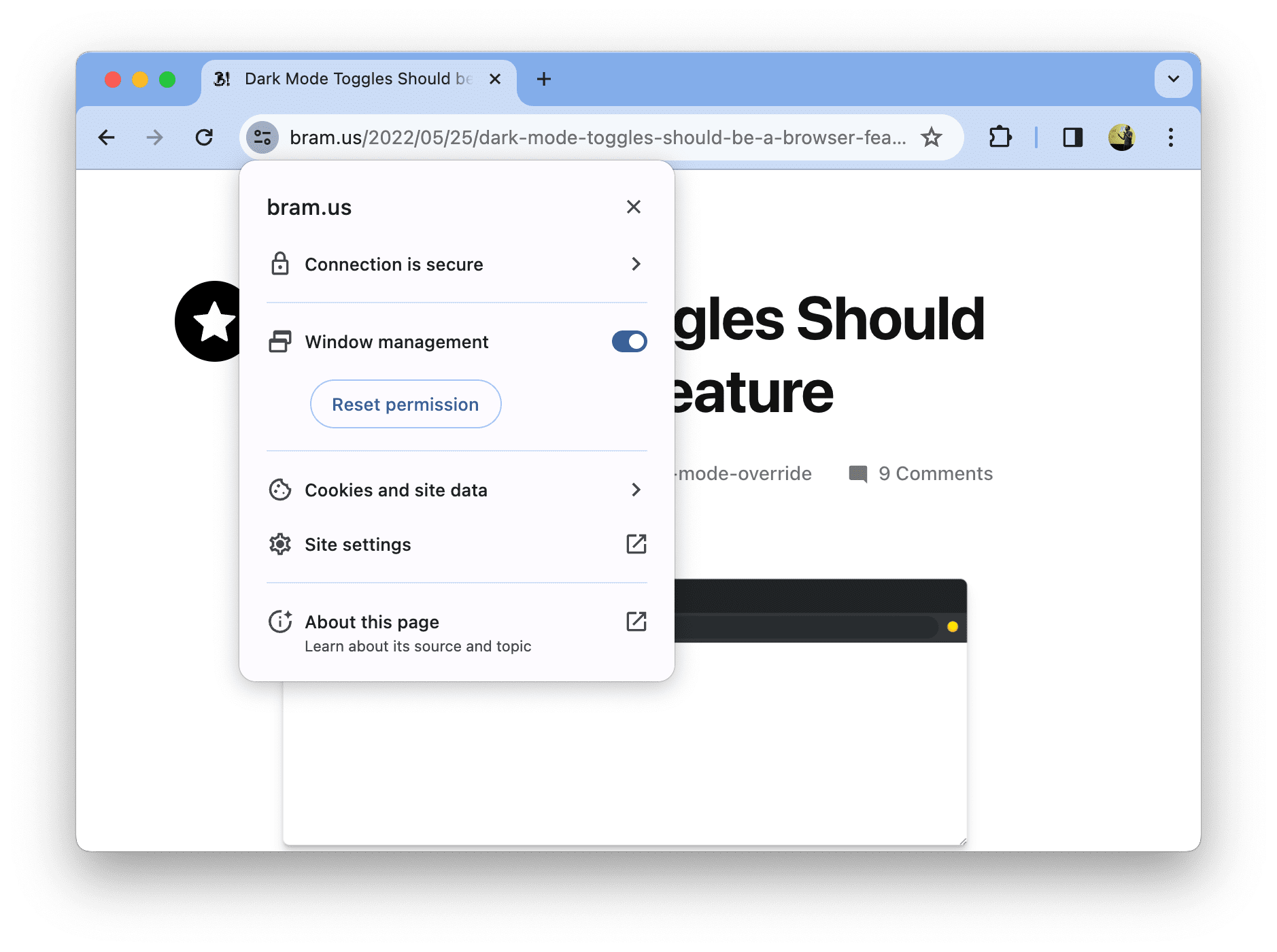
To get closer to that “Browser Dark Mode Toggle” I’ve been wanting, I’ve built a POC extension that can override and persist the prefers-color-scheme value. The extension adds a button to Chrome that allows you to cycle through system–dark–light on a per-origin basis.
Overrides get persisted in your Chrome profile. So if you re-open a website, or switch from your one Chrome to your other, the chosen override gets applied. That way your OS can remain in Light Mode, while a certain website can always be in Dark Mode (or vice versa).
Furthermore because the extension uses the Web Preferences API, it can also respond to changes invoked by the website. See 2nd part of the recording where the extension responds to Luke’s site changing the preference. I love it how both the browser (extension) and website nicely work together here.
You can install extension from the Chrome Web Store. I have a README and FAQ available on GitHub, where you can also file an issue should you run into anything.
~
Not the final solution
This extension is not a final solution but more of a POC to show how a Dark Mode Toggle in the browser could work. The integration for example isn’t everything right now, an implementation built right into Chrome would be more seamless and better integrated.

For example, because with this extension you get a FART (Flash of inAccurate coloR Theme) as it relies on injecting scripts. If this override would ever become a proper Chrome feature, you would not have the FART.
So consider all this more of a POC to gauge user interest, rater than a 100% polished thing 😉
To express your interest in this user feature, go vote on one of the polls on social media: Twitter or Mastodon
~
Spread the word
This post originally was a thread on Twitter and on Mastodon. Feel free to repost those threads to give them more reach.
🌞 ~vs~ 🌑
If you’ve been following me for a while here you most likely know that I think that Dark Mode Toggle Buttons should be a browser feature:
Let the user decide which color-scheme they want on a per-site basis and store that. https://t.co/jIOXqdJNWf
— Bramus (@bramus) April 12, 2024
~
🔥 Like what you see? Want to stay in the loop? Here's how:
Thank you so much for this. I did a video expanding on why I hope this becomes a browser feature:
https://www.youtube.com/watch?v=NbOtbHW4zlA