
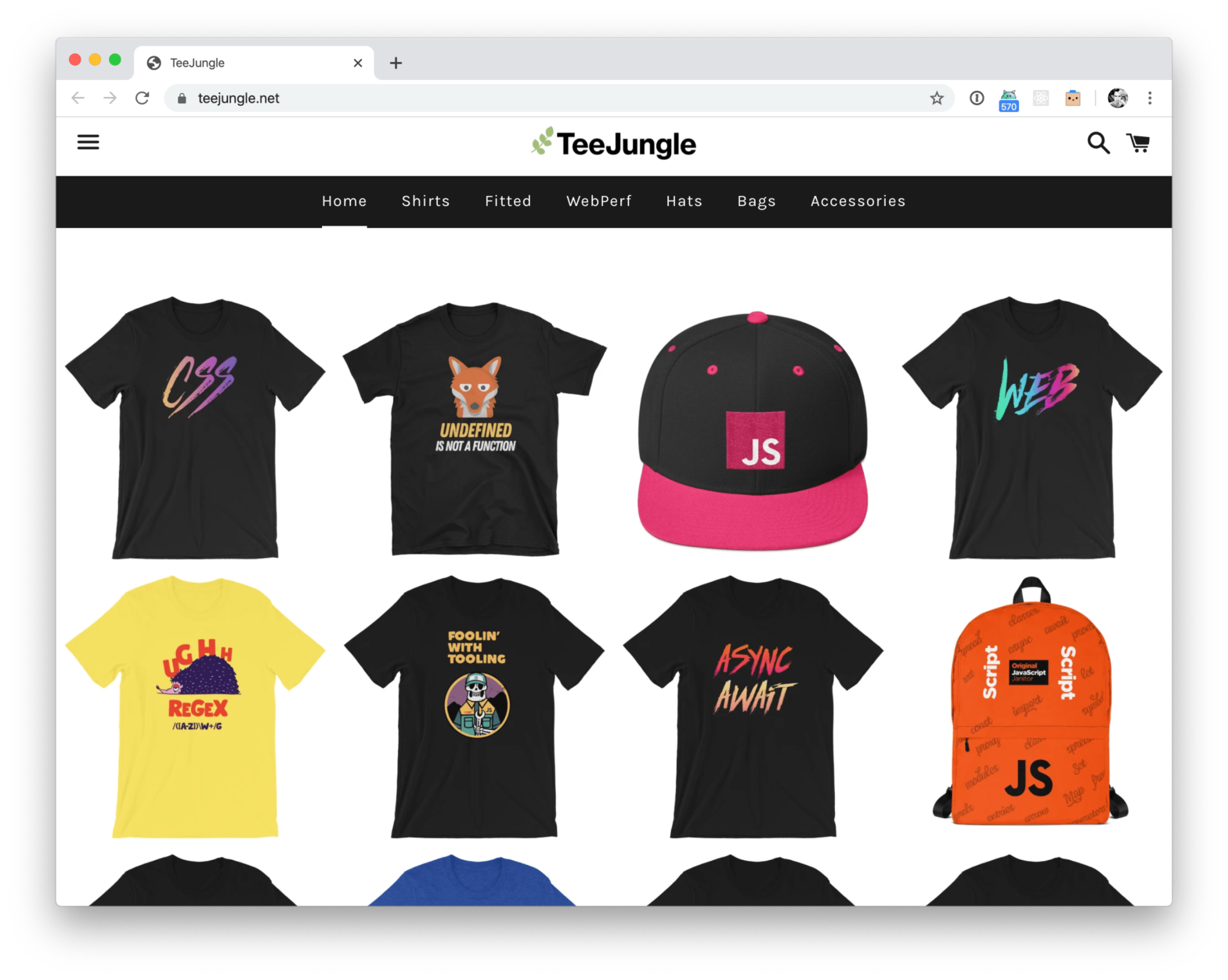
Nice new side project by Addy Osmani: Must. Hide. Credit Card. TeeJungle →
A rather geeky/technical weblog, est. 2001, by Bramus

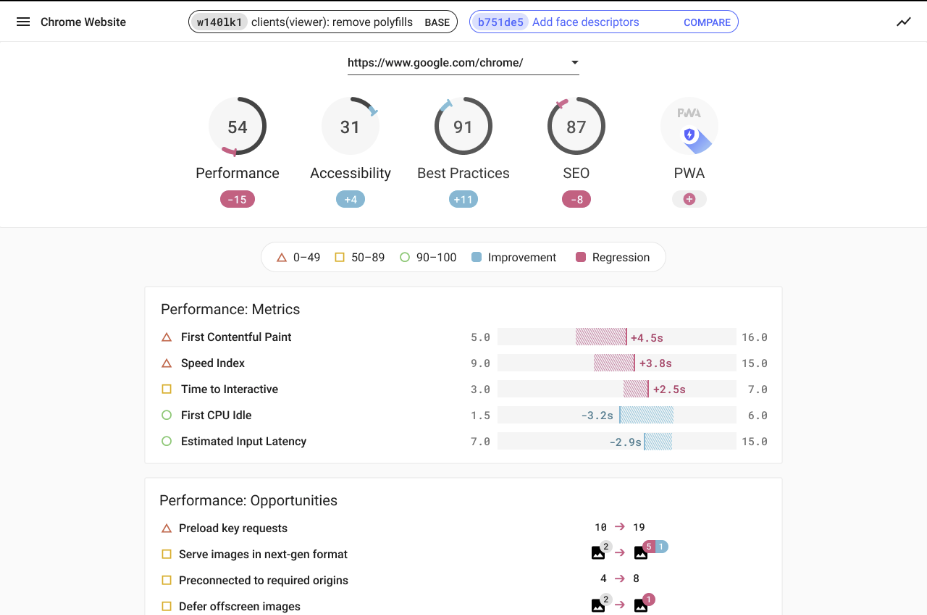
Lighthouse CI is a set of commands that make continuously running, asserting, saving, and retrieving Lighthouse results as easy as possible. npm install -g @lhci/cli@0.3.x lhci autorun –upload.target=temporary-public-storage || echo "LHCI failed!" Comes with default configurations for Travis, GitHub Actions, Circle CI, GitLab CI, and Jenkins. lighthouse-ci →

Andy Bell: In this modern era of web development, we don’t really need a heavy-handed reset, or even a reset at all, because CSS browser compatibility issues are much less likely than they were in the old IE 6 days. That era was when resets such as normalize.css came about and saved us all heaps …

Free book by Chris Fernandi: The web is a bloated, over-engineered mess. And, I believe many of our modern “best practices” are actually making the web worse. In this book, I want to share some ideas on how to fix it, and explore a new set of best practices to replace what we do today. …
The Webkit blog, on how to optimize your pages so that they don’t drain the battery of your visitors their devices: Users spend a large proportion of their online time on mobile devices, and a significant fraction of the rest is users on untethered laptop computers. For both, battery life is critical. In this post, …
Great article by Hidde. It totally rhymes with my Building Better Forms™ by not taking away affordances post. It’s a common, but fairly easy-to-fix accessibility issue: lack of indicating focus. In this post I will explain what we mean by focus and show you how focus outlines make your site easier to use. Indicating focus …
Continue reading “Indicating focus to improve accessibility”
This introduction to JAMstack – or is it SHAMstack? – is quite complete: Traditional websites or CMS sites (e.g WordPress, Drupal, etc.) rely heavily on servers, plugins and databases. But the JAMstack can load some JavaScript that receives data from an API, serving files from a CDN and markup generated using a static site generator …

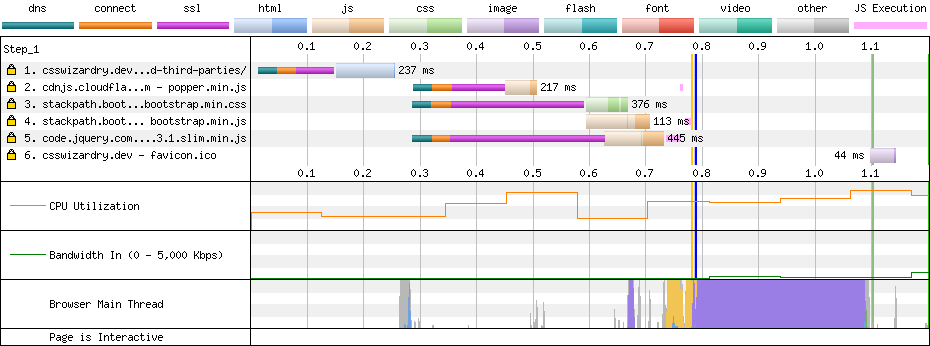
Harry Roberts: One of the quickest wins—and one of the first things I recommend my clients do—to make websites faster can at first seem counter-intuitive: you should self-host all of your static assets, forgoing others’ CDNs/infrastructure. In this short and hopefully very straightforward post, I want to outline the disadvantages of hosting your static assets …

As of late May Google Fonts has added support for a display querystring parameter. Using it you can control the CSS font-display Property which allows you to control what happens while the font is unavailable. Specifying https://fonts.googleapis.com/css?family=Roboto&display=swap as the font to load, will yield the following: @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; font-display: …
Continue reading “Control Google Fonts font loading with font-display”

Nice find by Scott Jehl from Filament Group: Instead of fetching files over XHR and then injecting their contents, you can also use an iframe + leverage its onload event to include the contents of any other file directly into the current web page. <iframe src="signal.svg" onload="this.before((this.contentDocument.body || this.contentDocument).children[0]);this.remove()" ></iframe> The example above loads up …
Continue reading “Including content from other files in your HTML (“HTML Includes”)”