
Combine a SBTRKT-like voice with beats like The Blaze make ‘m, put ‘m under Bonobo’s wings, and you get Poté. Debut album “A Tenuous Tale of Her” out today!
A rather geeky/technical weblog, est. 2001, by Bramus

Now this is a good use of deepfake: correct the mouth and jaw movements of actors in dubbed video to match the new language track. The result is a (nearly) seamless lip-synced experience. TrueSync is the first AI offering from our neural network film lab. Filmmakers and content owners are now able to visually translate …
Continue reading “Using deepfake to create better Lip-Syncing”

Michael Jackson and Ryan Florence recently launched the v1 beta of the aforementioned Remix. Through lots of live code, Ryan and Michael will tell you all about where Remix started, where it’s at now, and what this v1 Beta launch means for one of the most exciting web frameworks today. If you’re into React, be …

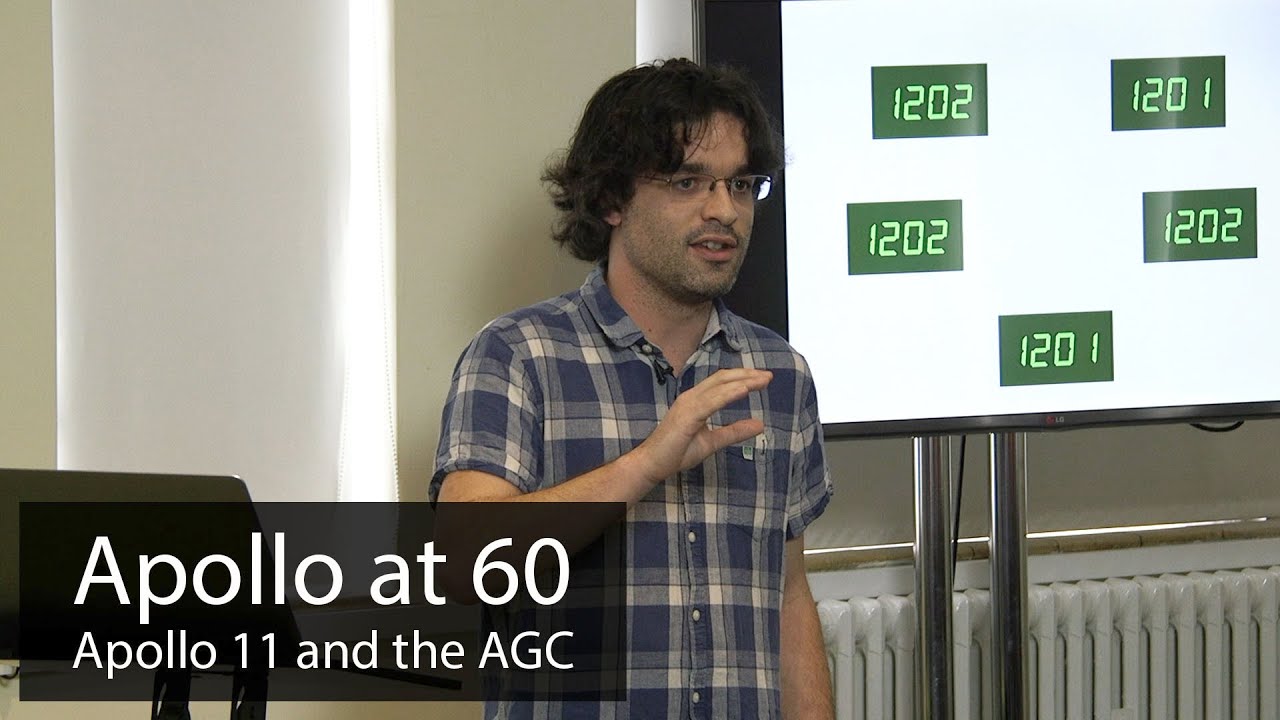
Half a century ago, on 20 July 1969, Neil Armstrong was in the final stages of the lunar descent, just a few thousand feet above the surface, when suddenly his on-board computer indicated a critical alarm. For three nail-biting seconds it looked as if the mission would have to be aborted. However, Armstrong was given …
Continue reading “Light Years Ahead | The 1969 Apollo Guidance Computer”


Great talk by Zach Leatherman as recorded at Smashing Conf Austin 2020: The talk delves into Single Page Applications, Multi Page Applications, modern JavaScript Frameworks, and what I believe to be a better future for web development. /me nods along for the entirety of this talk. Powering his faux-live-coding slidedeck is Queue Code, a package …

Talk by Ben Deitmer, as recorded at the latest Front-end Forward Meetup: Traditionally most web animations are driven purely by javascript. The now widely supported Web Animations Api has potential to drastically decrease the javascript footprint and improve performance out of the box. Ben learns you how to implement this new api but also have …
Continue reading “The new native web: Bye bye animation libraries?”

In this episode of GUI Challenges, Adam Argyle builds a Settings Component with sliders and checkboxes. In this post I want to share thinking on building a Settings component for the web that is responsive, supports multiple device inputs, and works across browsers. Tons of CSS-knowledge in there: CSS Nesting CSS Grid Custom Properties for …