
A while ago I joined the Syntax Podcast ran by Wes Bos and Scott Tolinski
A rather geeky/technical weblog, est. 2001, by Bramus
sm|md|etc) into Useful Values (aka Style Queries without Style Queries thanks to @property)
My favorite use case for Style Queries is the ability to change a bunch of styles based on the value of a so called “higher-order variable”. You use that variable as a switch to change a bunch of properties. @container style(–theme: dark) { .card { background: royalblue; border-color: navy; color: white; } .card button { …

If you’re using Dropbox and would like to store Git repos in your Dropbox folder, this tool is useful: This CLI shell script aims to take advantage of glob patterns and existing .gitignore files in order to exclude specific folders and files from dropbox sync. Never sync node_modules or vendor to Dropbox again! dropboxignore →

The great Manuel Matuzović: It’s time to get me up to speed with modern CSS. There’s so much new in CSS that I know too little about. To change that I’ve started #100DaysOfMoreOrLessModernCSS. Why more or less modern CSS? Because some topics will be about cutting-edge features, while other stuff has been around for quite …
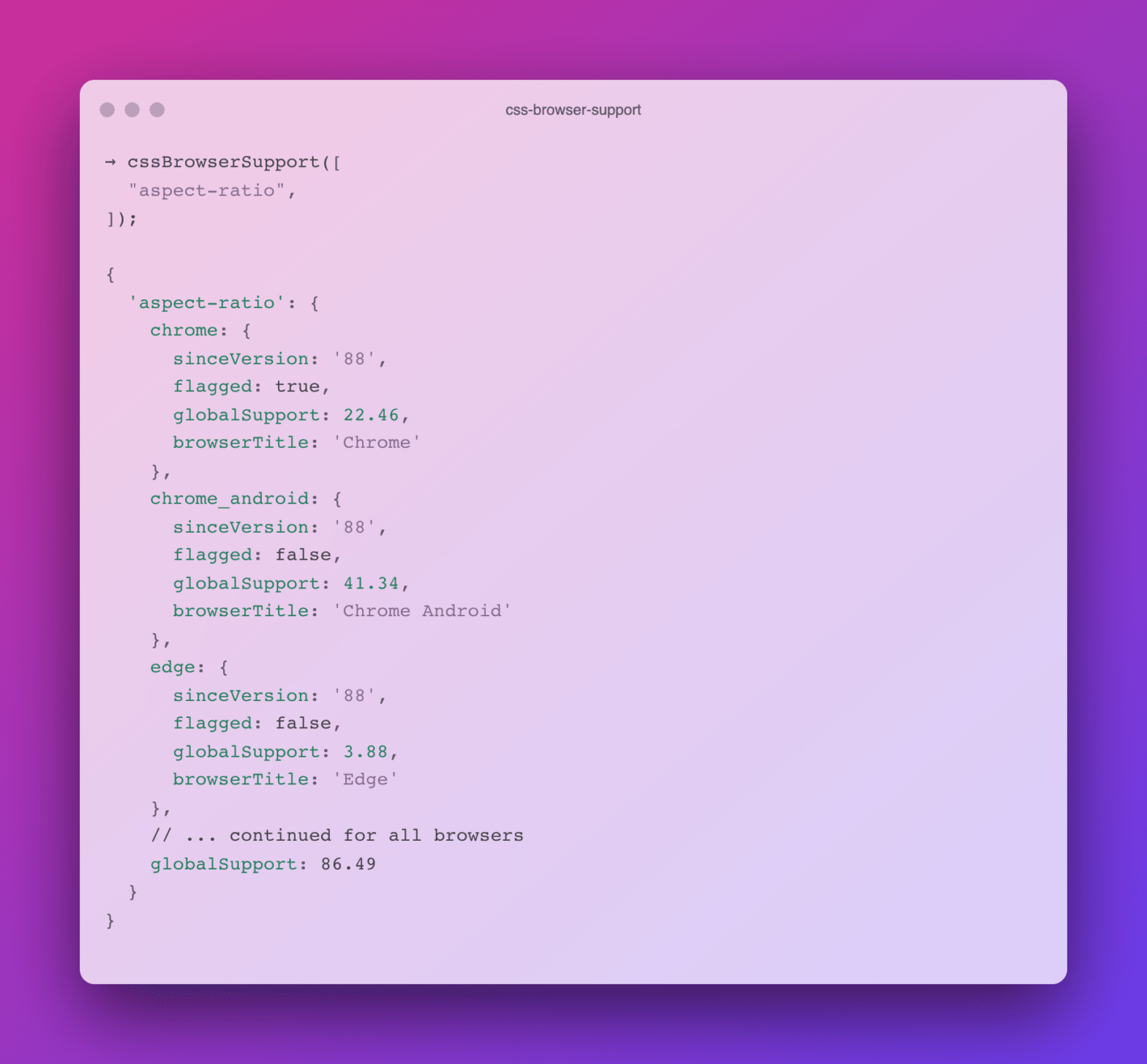
css-browser-support
If you want to include Browser Support tables on your site, you can use this package by Stephanie Eckles Query for CSS browser support data, combined from caniuse and MDN, including version support started and global support percentages. Per feature that ask it, you get back an object with the browsers and the data: { …
Continue reading “Show CSS browser support data with css-browser-support“

Bundle, transpile, install and run JavaScript & TypeScript projects — all in Bun. Bun is a new JavaScript runtime with a native bundler, transpiler, task runner and npm client built-in. I’ve been following Jarred’s progress on Twitter over the past few weeks and it’s impressive what he has achieved. Building Bun, he also landed a …
Continue reading “Bun is a fast all-in-one JavaScript runtime”

GitHub is currently shipping ES2019-compatible code, and will soon ship ES2020 code. GitHub will soon be serving JavaScript using syntax features found in the ECMAScript 2020 standard, which includes the optional chaining and nullish coalescing operators. This change will lead to a 10kb reduction in JavaScript across the site. Wow, won’t that exclude a whole …