
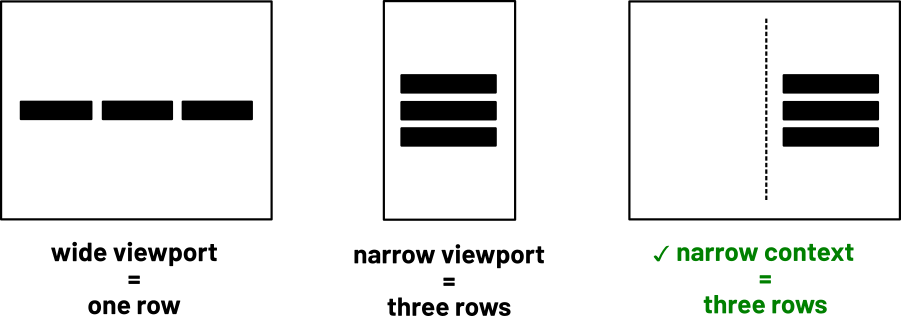
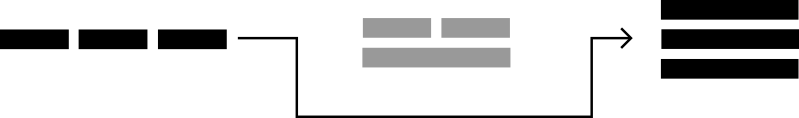
In succession to The Flebox Holy Albatross, Jonathan Snook wondered if he could recreate it using CSS Grid. ℹ️ To recap, with the Flexbox Holy Albatros a layout goes from either all items stacked next to each other (e.g. all horizontal) to all items stack on top of each other (e.g. all vertical): There’s no …