In succession to The Flebox Holy Albatross, Jonathan Snook wondered if he could recreate it using CSS Grid.
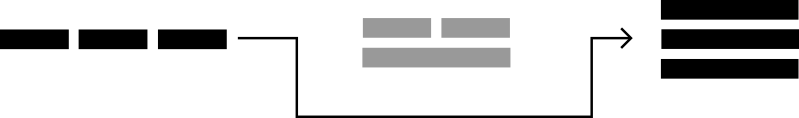
ℹ️ To recap, with the Flexbox Holy Albatros a layout goes from either all items stacked next to each other (e.g. all horizontal) to all items stack on top of each other (e.g. all vertical):

There’s no intermediary state where a few items get wrap to new lines.
The short answer: yes. The long answer: yes, but only in browsers that support the CSS min() function, which is only Safari at the time of writing.
.selector {
grid-template-columns: repeat(
auto-fit,
minmax(
min(
calc(1024px * 999 - 100% * 999),
100%
),
1fr
)
);
}