
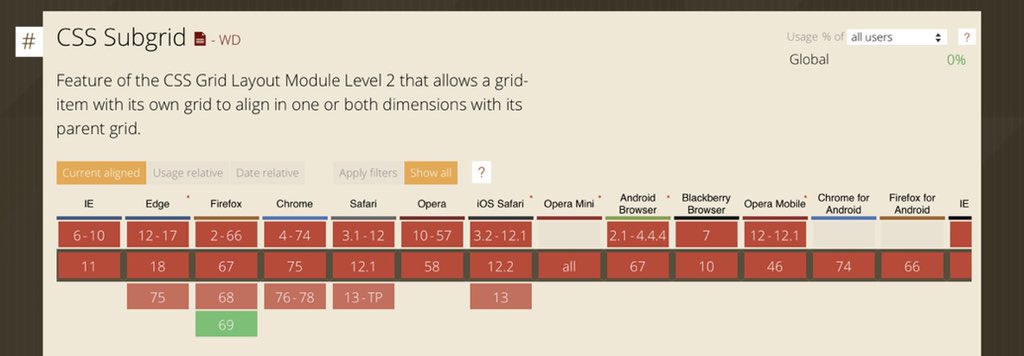
Good news! Firefox 69 will support subgrid. As Rachel Andrew explains:
In terms of new syntax, and new things to learn, this is a very small change for web developers who have learned grid layout. A grid defined as a subgrid is pretty much the same as a regular nested grid, albeit with its own track listings. However it makes a number of previously difficult patterns possible.
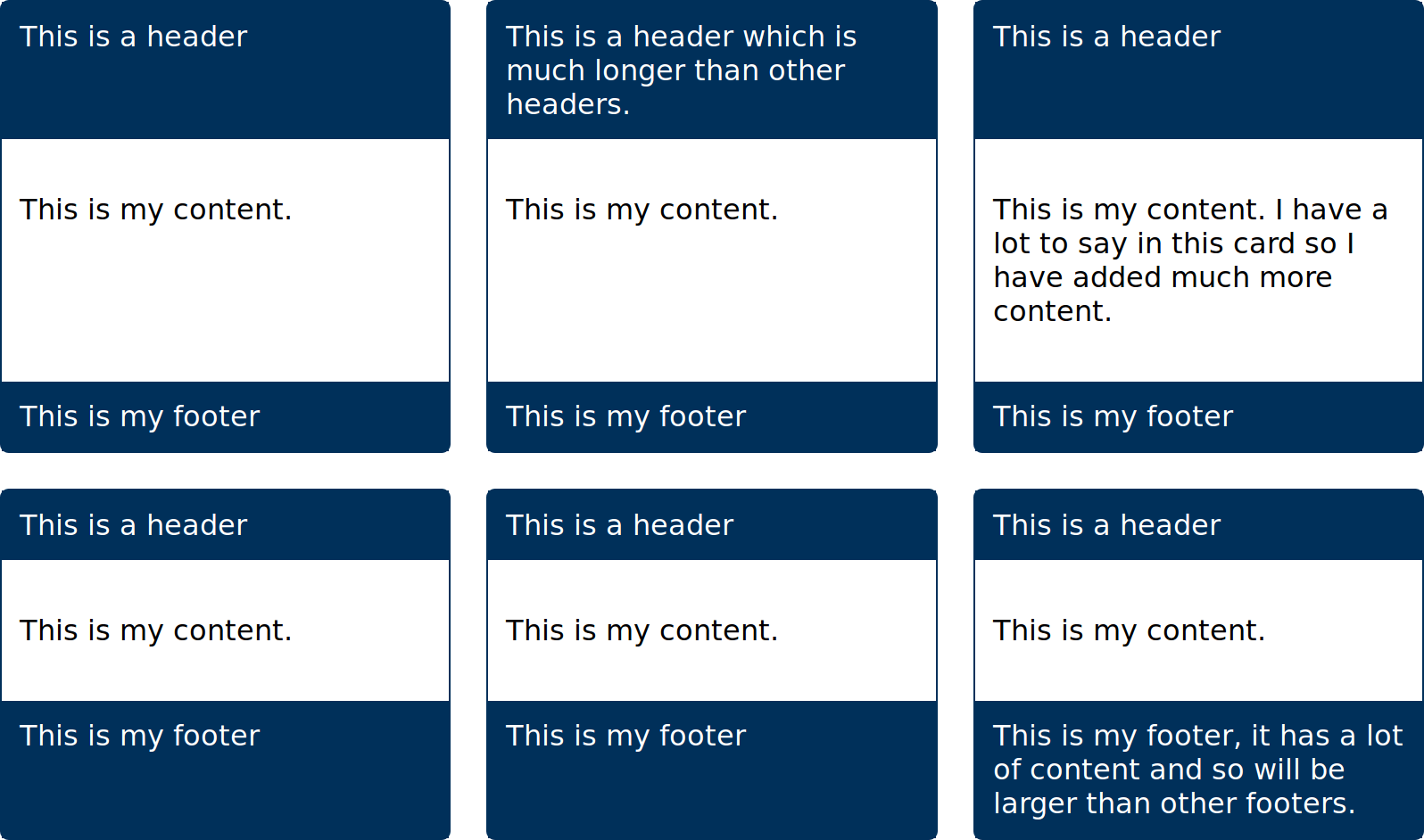
For example, if you have a card layout, and the cards have headers and footers with uneven amounts of content, you might want the card headers and footers to align across the rows. However, with a standard nested grid this isn’t possible.
With Subgrid that type of layout is perfectly possible:

.cards {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 20px;
}
.card {
grid-row: auto / span 3;
border: 1px solid rgb(0,48,90);
border-radius: 5px;
display: grid;
grid-template-rows: subgrid;
}More use cases in the article.