
Still in draft, yet already thoroughly supported, is the CSS Logical Properties and Values Level 1 Specification, a CSS module which gets me excited.
CSS Logical Properties and Values is a module of CSS introducing logical properties and values that provide the ability to control layout through logical, rather than physical, direction and dimension mappings.
These properties are
writing-moderelative equivalents of their corresponding physical properties.
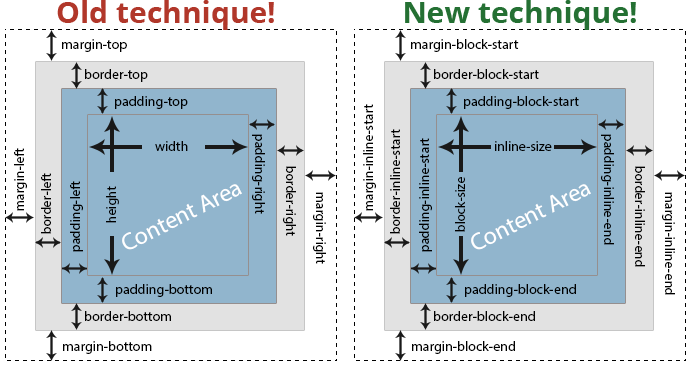
Think of a simple property like padding-left for example. In a left-to-right language such as English you actually mean the left hand side of the box. But in a right-to-left language such as Arabic you want that padding to appear at the right hand side of the box. This is where CSS Logical Properties come into action: instead of using the physical padding-left, you use the logical padding-inline-start which denominates “the padding at the start of the inline axis”.
The post New CSS Logical Properties! covers the topic in detail, along with some issues that are still present at the moment.
Before you start using the new logical properties, you need to stop thinking in terms of
left/rightortop/bottom, and replace them withinline-start/inline-endandblock-start/block-end.
Exciting stuff. This will have a huge impact on how we write CSS. 🤩
Leave a comment