
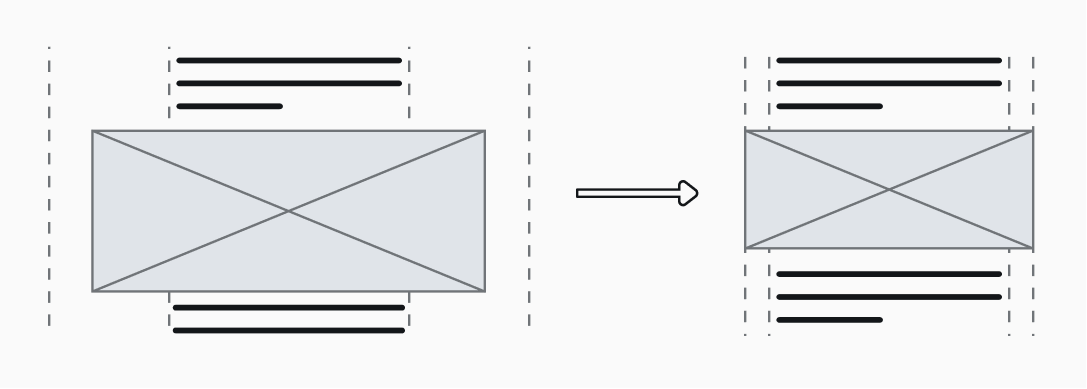
Kevin Pennekamp (Vycke): With the addition of grids, we can overcome media-query fatigue. Not only make our CSS more maintainable, but they also improve the user experience. We can let CSS handle the available space. In this article, I will describe three layout implementations that can improve your (personal) website. The addition of Grid Layout …
Continue reading “Modern CSS grid solutions to common layout problems”