
With CSS Grid being available, Max Böck set out to find himself a layout challenge:
I went over to dribbble in search of layout ideas that are pushing the envelope a bit. The kind of design that would make frontend developers like me frown at first sight.
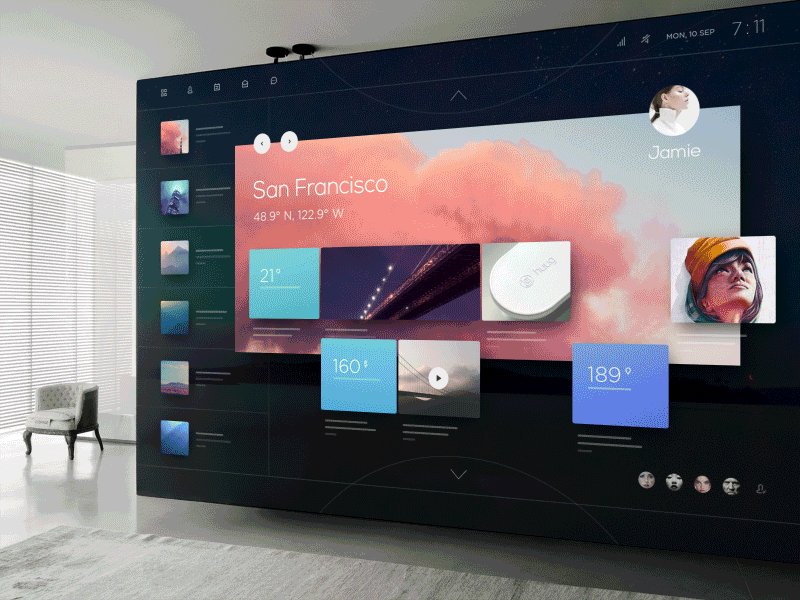
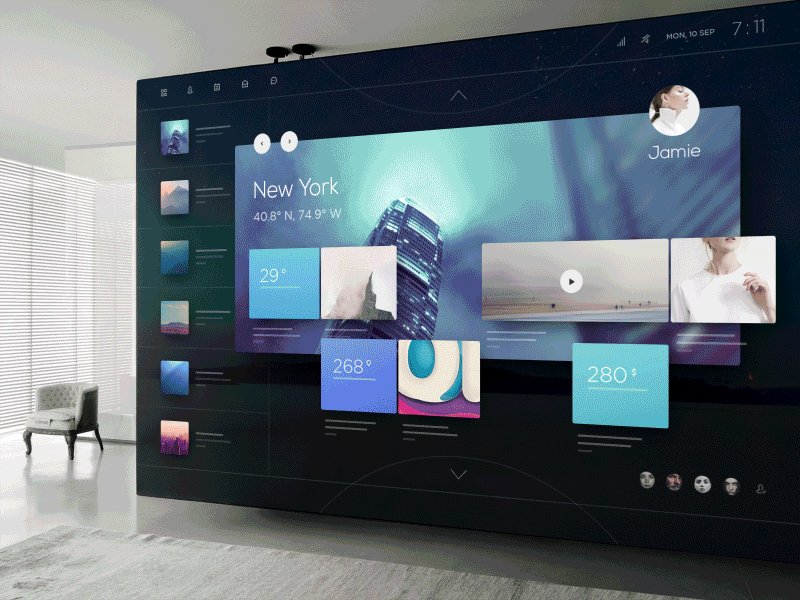
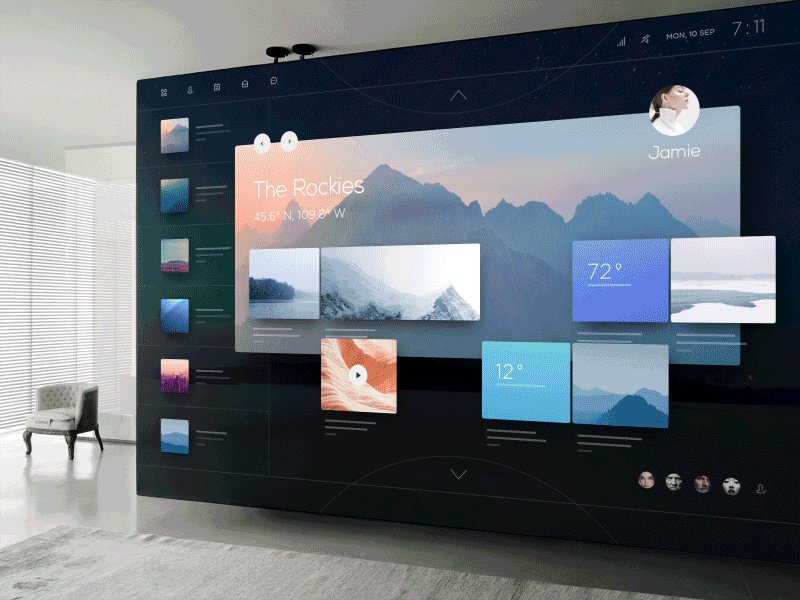
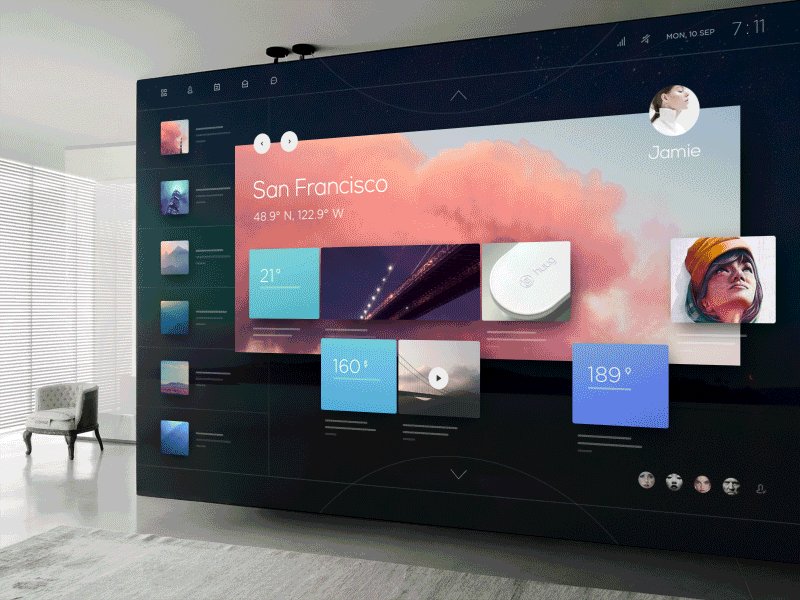
He settled on the “Digital Walls” shot (pictured above). The result is stunning. Next to CSS Grid it also uses CSS Parallax, CSS Scroll Snap Points, and Smooth Scrolling.
💁♂️ Be sure to also check out these magazine layouts recreated with CSS Grid.