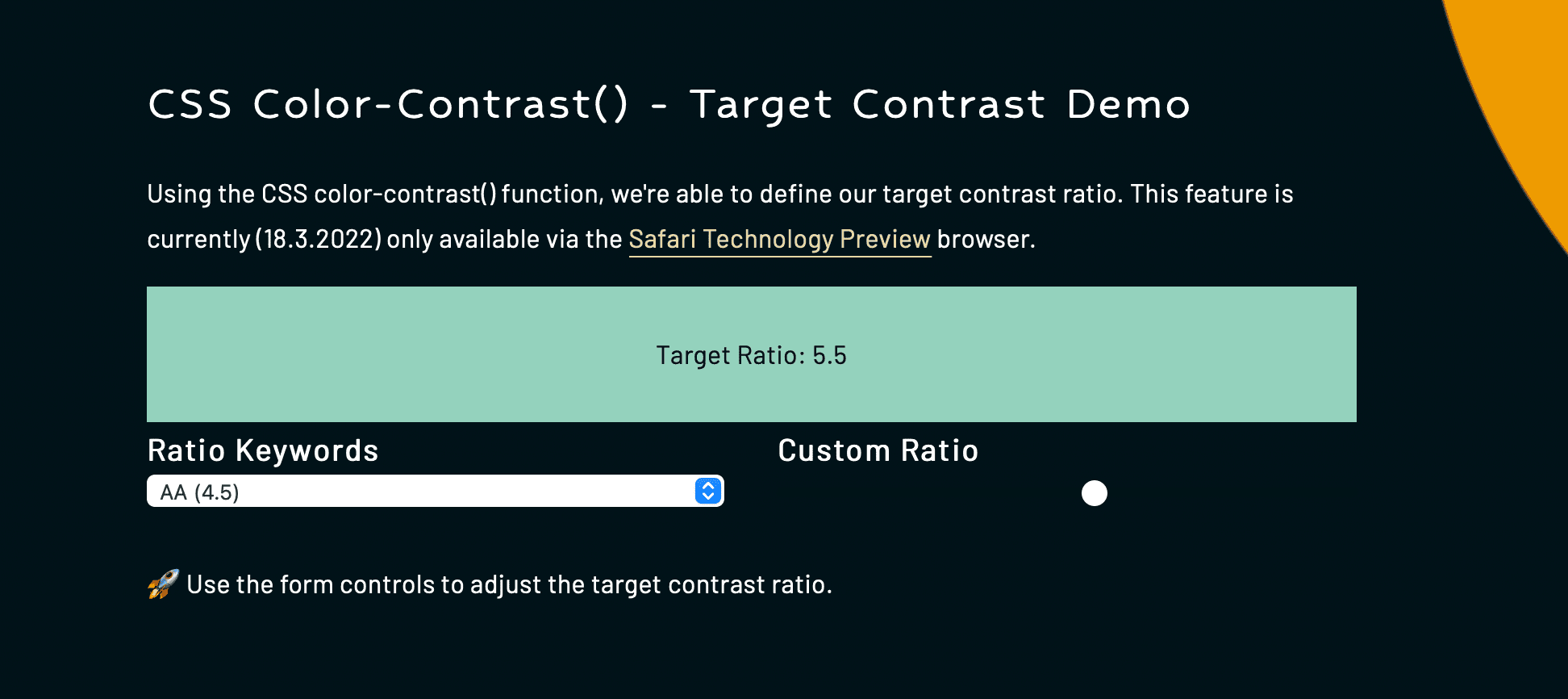
Nice demo by Daniel Yuschick, showing how color-contrast() does its thing. Using the controls you can change the target contrast using a keyword or a custom value.
Good use of Custom Properties there as well!
👨🔬 To check this demo you’ll need Safari Technology Preview 122+ with the CSS color-contrast() Experimental Feature enabled.