
Apple has made ARKit very easy to use, but it still requires quite a lot of efforts to properly set it up and run the first demo, especially for those who are not very familiar with 3D programming. What we are going to show you in this article is, with the help of React Native and
react-native-arkit, you can skip the non-trivial setting-ups and will be able to write your AR app in just 5 minutes.
// index.ios.js
import React, { Component } from 'react';
import { AppRegistry, View } from 'react-native';
import { ARKit } from 'react-native-arkit';
export default class App extends Component {
render() {
return (
<View style={{ flex: 1 }}>
<ARKit
style={{ flex: 1 }}
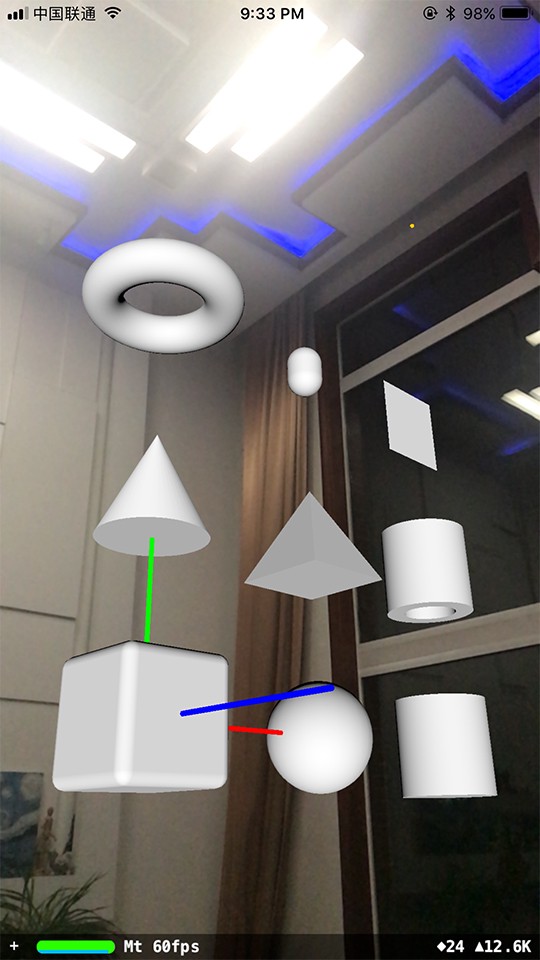
debug // debug mode will show feature points detected and 3D axis
planeDetection // turn on plane detection
lightEstimation // turn on light estimation
/>
<ARKit.Box
pos={{ x: 0, y: 0, z: 0 }}
shape={{ width: 0.1, height: 0.1, length: 0.1, chamfer: 0.01 }}
/>
</ARKit>
</View>
);
}
}
AppRegistry.registerComponent('MyFirstARKitApp', () => App);
I tried as the instruction says but when i run it, there are two error, which spent two day but can’t still fix it, know really where is the problem.
the first error :Undefined symbols for architecture arm64: “_OBJC_CLASS_$SVGBezierpath”, referenced from : ……..
the second error: Linker command failed with exit code 1 (use -v to see invocation)