This introduction to JAMstack – or is it SHAMstack? – is quite complete:
Traditional websites or CMS sites (e.g WordPress, Drupal, etc.) rely heavily on servers, plugins and databases. But the JAMstack can load some JavaScript that receives data from an API, serving files from a CDN and markup generated using a static site generator during deploy time.
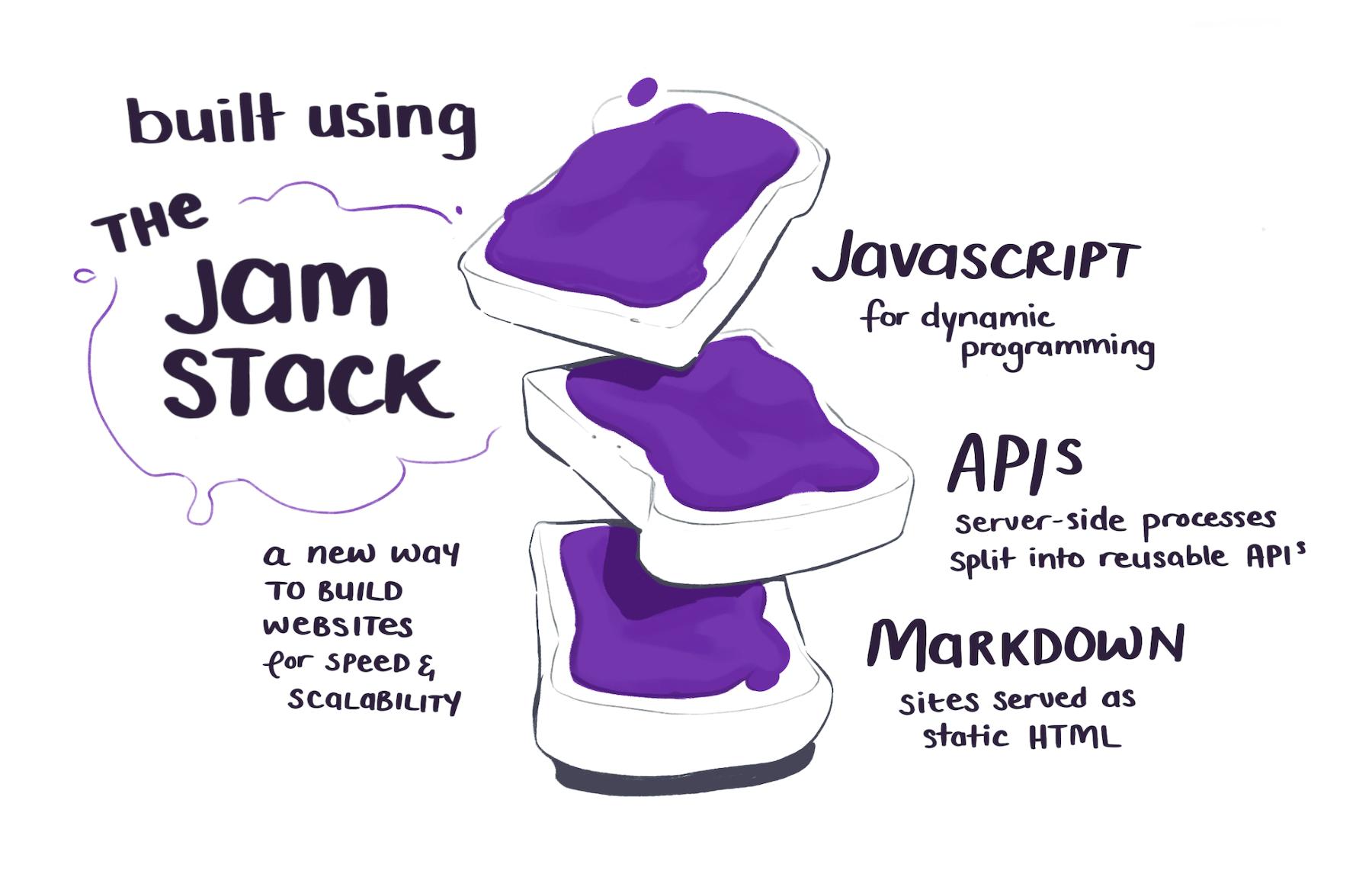
Maggie Appleton – from the aforementioned illustrated.dev – also created this ace drawing:
☝️ Yes, that should be markup instead of markdown, I already notified Maggie about it 😉
And oh, I follow Chris here, whether <body><script src="react-bundle.js"></script></body> (technically) falls under the JAMstack label or not:
I’d say “yes”.
Perhaps a little more SSR would be good for all the reasons but meh, not required for a jamstack merit badge.
— Chris Coyier (@chriscoyier) May 22, 2019
An introduction to the JAMstack: the architecture of the modern web →