
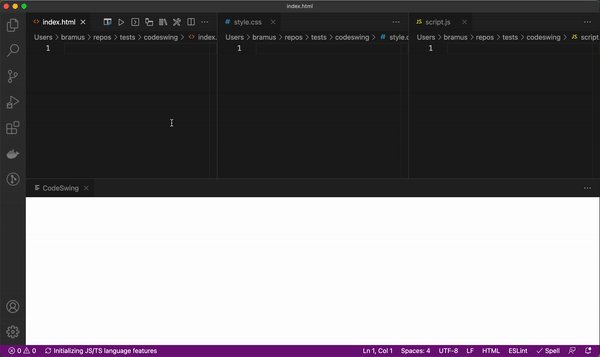
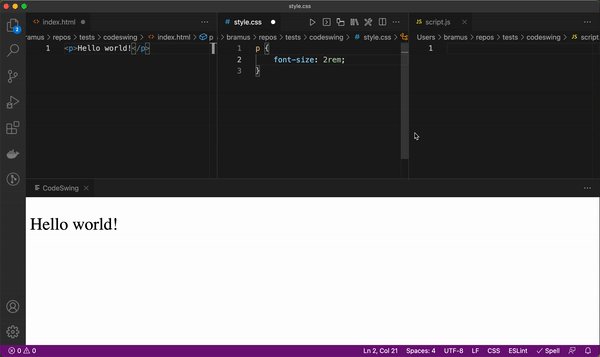
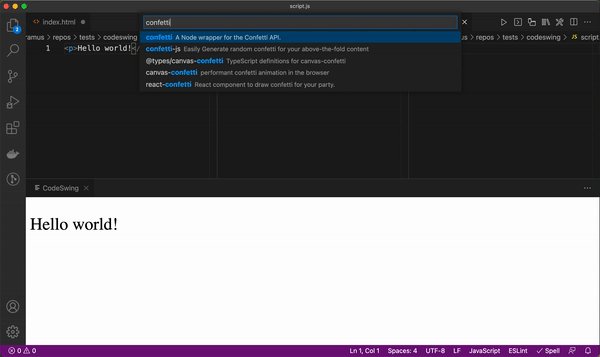
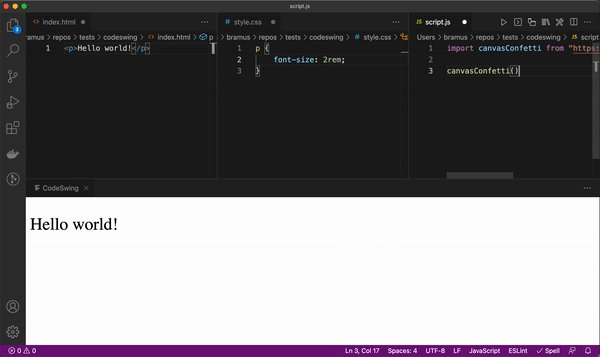
The Visual Studio Code extension named “CodeSwing” just blew my socks off. CodeSwing is an interactive coding playground for VS Code, that allows you to build/explore/learn rich web applications (“swings”). It’s like having the magic of a traditional web playground (e.g. CodePen, JSFiddle), but in Visual Studio Code! Using the Command Palette you can create …