
As of Chrome 80, the Notifications API became available as an Origin Trial.
The problem with the Push API is that it’s not reliable for triggering notifications which must be shown when a particular condition, like time or location, is met.
Notification triggers solve this problem by letting you schedule notifications with their triggering condition in advance, so that the operating system will deliver the notification at the right time even if there is no network connectivity or the device is in battery saver mode.
Here’s an example time-based Notification:
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: "This notification was scheduled 30 seconds ago",
showTrigger: new TimestampTrigger(timestamp + 30 * 1000)
});
};You can handle the click on a notification in your registered Service Worker.
⚠️ Note that on Desktop the notification triggers are only fired when Chrome is running.
Web.dev — Notification Triggers →
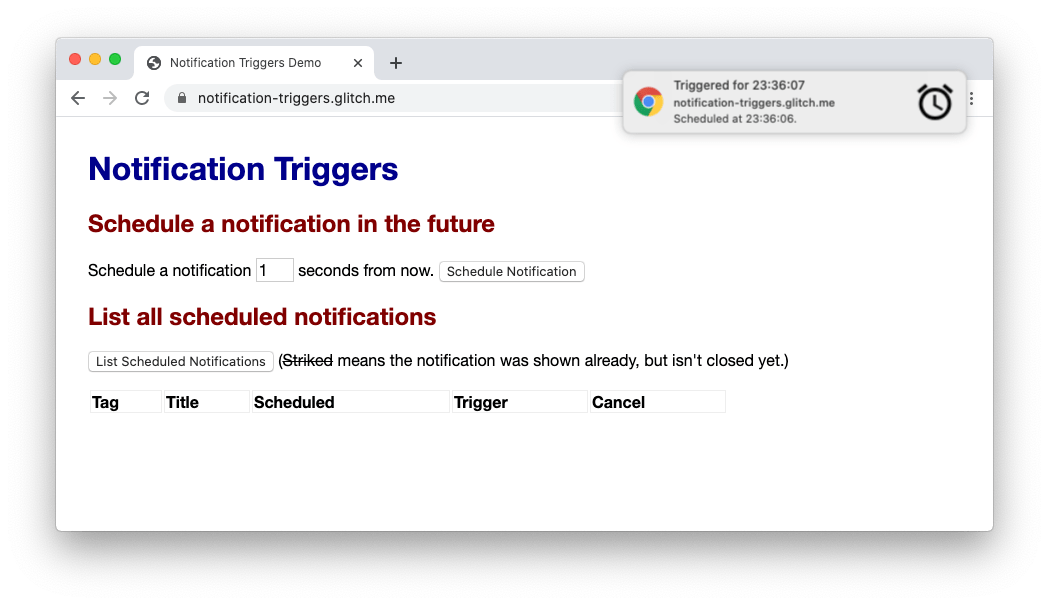
Notification Triggers Demo →
CSS-Tricks – Creating Scheduled Push Notifications →