
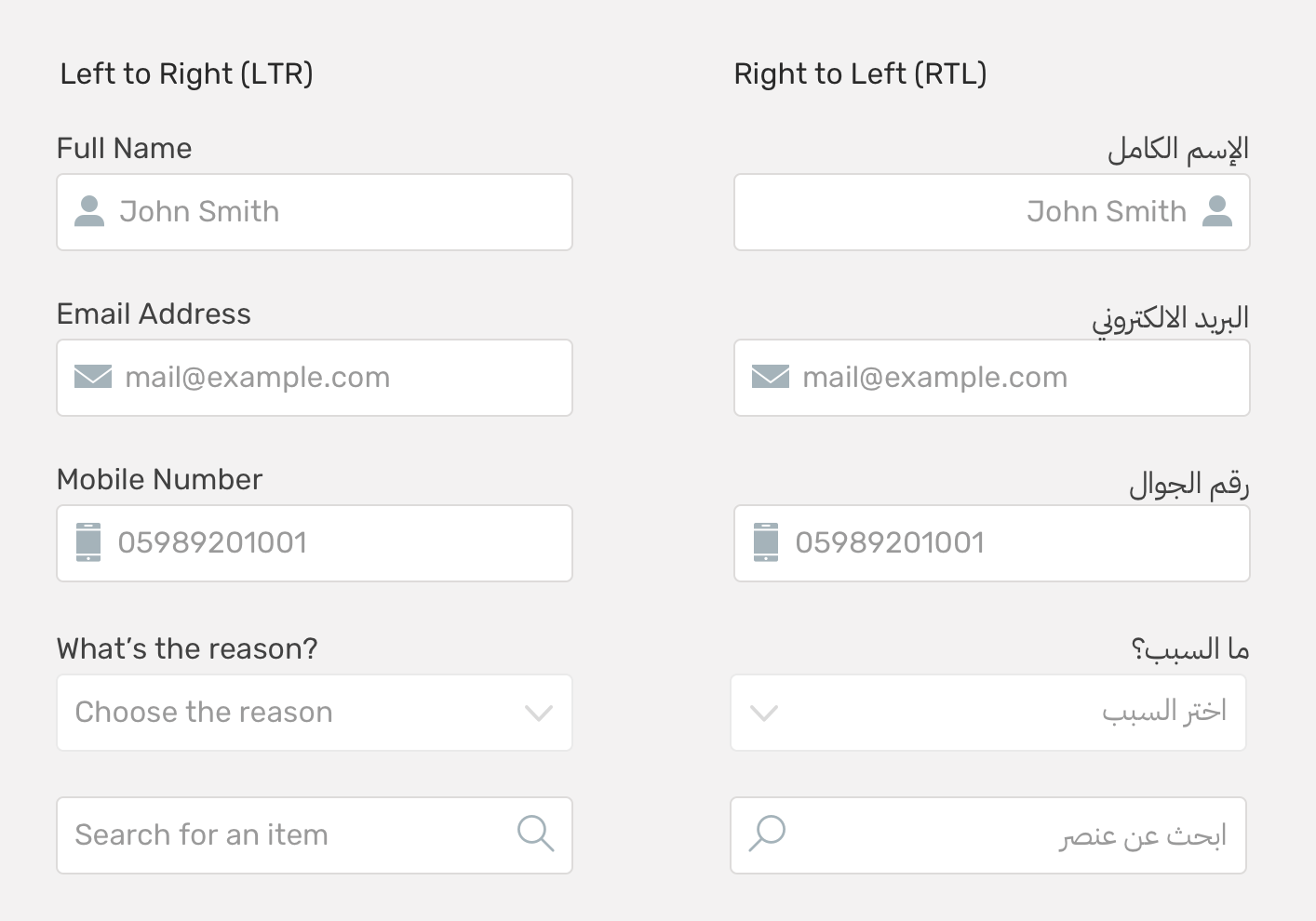
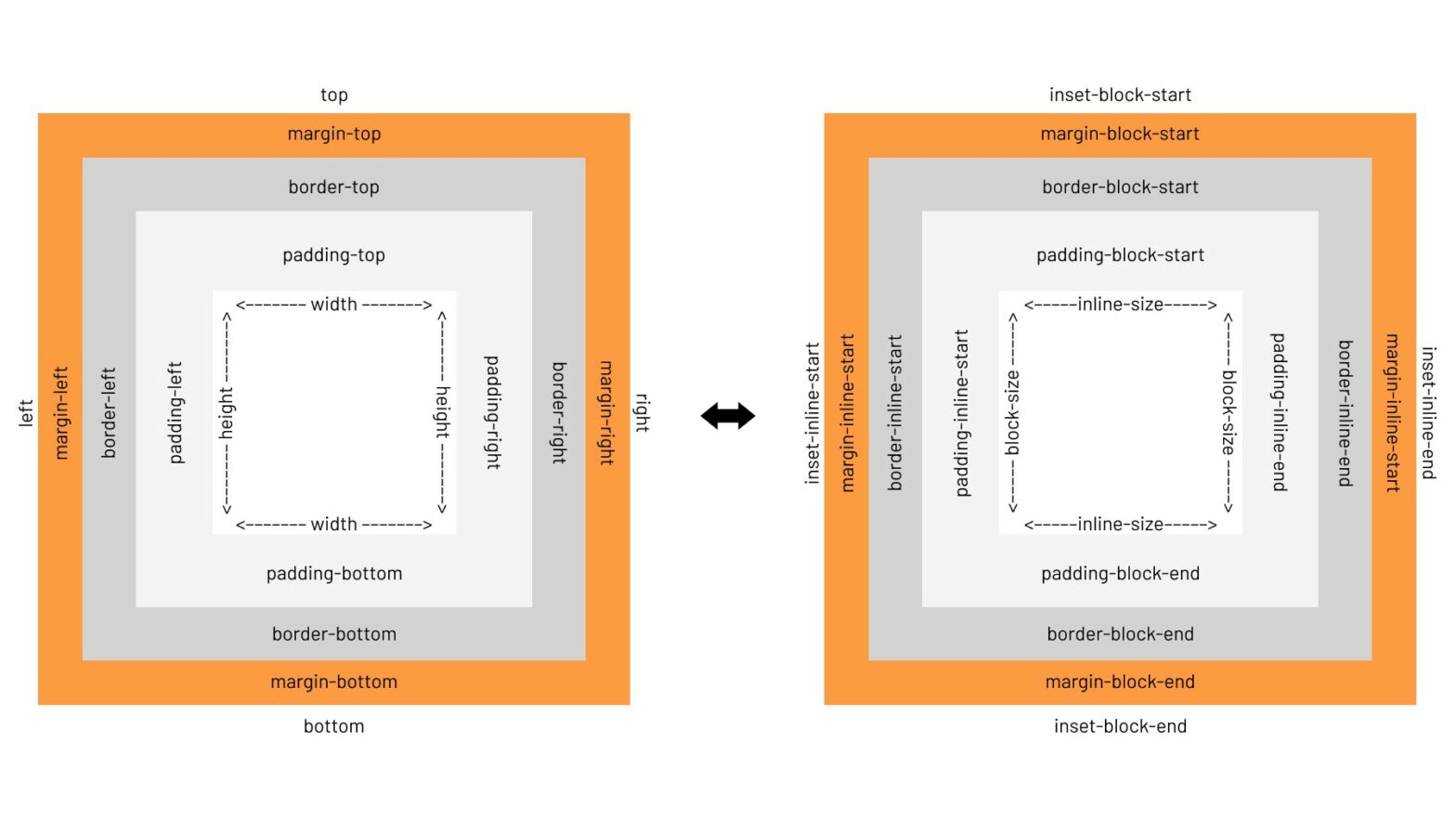
Linked below is yet another article urging one to use CSS Logical Properties. What caught my eye in this one is the fact that author Daniel Yuschick reworked his personal website to use them, as shown in this video below. Impressive! CSS Logical Properties Are the Future of the Web & I18N → In case …
Continue reading “CSS Logical Properties Are the Future of the Web & i18n”