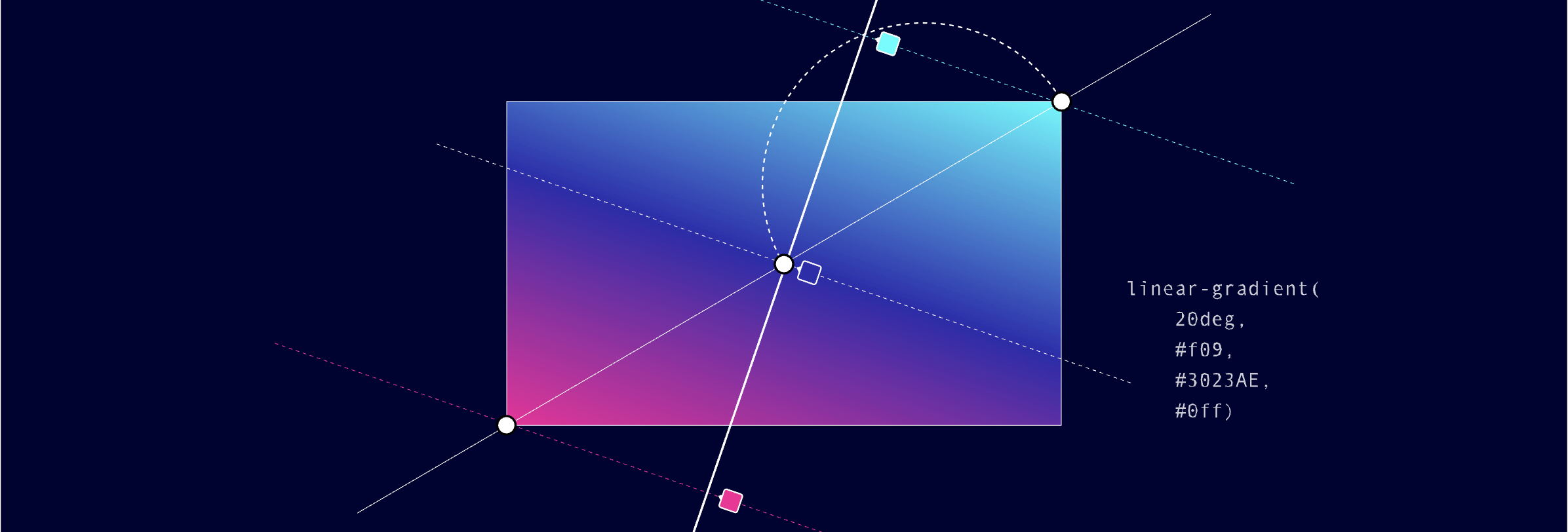
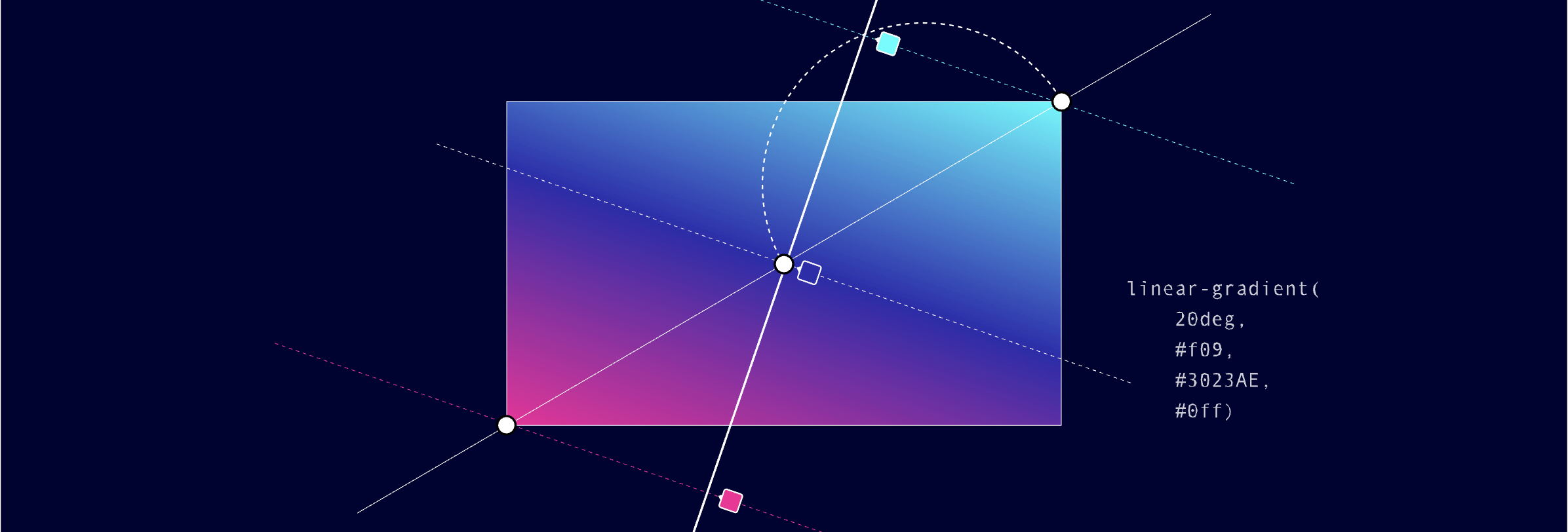
Nils Binder noticed that Gradient Angles in Sketch, Figma, and CSS don’t behave exactly the same. To dig deeper into the subject he built this wonderful Pen that visualizes how gradient angles in CSS behave:

The pen visualizes linear-gradient(var(--angle), #f09, #3023AE, #0ff). Very nice!
Published by Bramus!
Bramus is a frontend web developer from Belgium, working as a Chrome Developer Relations Engineer at Google. From the moment he discovered view-source at the age of 14 (way back in 1997), he fell in love with the web and has been tinkering with it ever since (more …)
View more posts