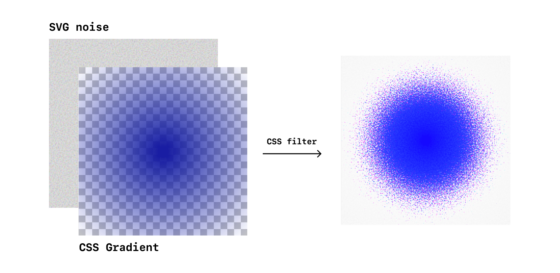
By layering a noisy SVG background and a gradient on top of each other, in combination with a filter that increases the contrast, Jimmy Chion creates these wonderful “Grainy Gradients”.
See the Pen
Grainy Gradient, step 3 by Jimmy Chion (@cjimmy)
on CodePen.
Over at CSS-Tricks he lays out the details:
In this article, we’ll generate colorful noise to add texture to a gradient with only a small amount of CSS and SVG. Alright, let’s make some noise!
He also built a playground to easily create your own Grainy Gradients.