
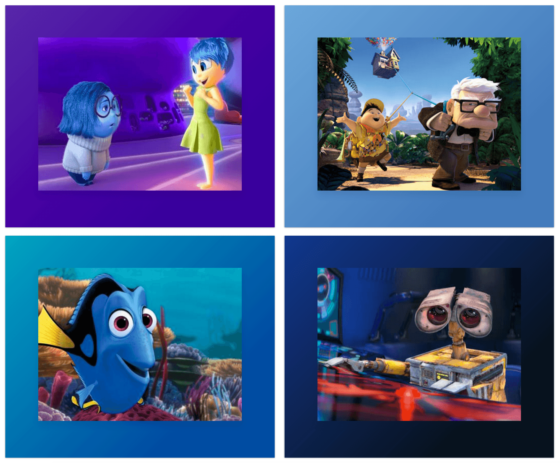
This JavaScript library produces complementary gradients generated from the top 2 dominant colours in supplied images.
Apply the Grade function to elements wrapping the source images:
<script src="path/to/grade.js"></script>
<script type="text/javascript">
window.addEventListener('load', function(){
Grade(document.querySelectorAll('.gradient-wrap'))
})
</script>
…
<div class="gradient-wrap">
<img src="./samples/finding-dory.jpg" alt="" />
</div>Installation possible with npm:
npm install grade-js