
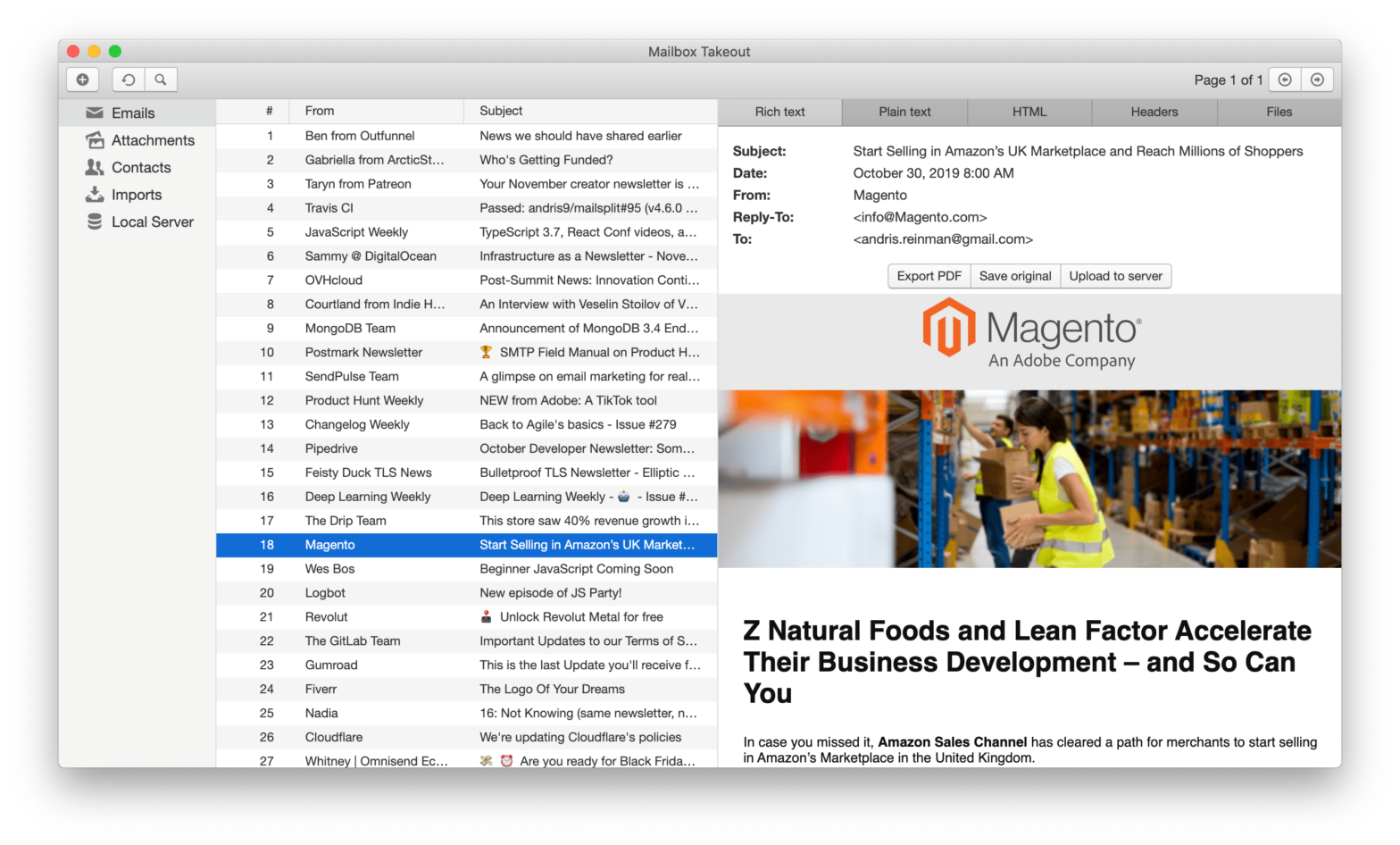
NodeMailer is a module for Node.js applications to allow easy email sending. From the same authors also comes NodemailerApp, an application created to help you debug email. NodemailerApp includes local SMTP and POP3 servers, a sendmail replacement, catchall email domain service, AMP4Email renderer […] You can use NodemailerApp to instantly preview emails sent from your …
Continue reading “NodemailerApp — Cross Platform Email Debugging Application”