
Solid introduction – with a real use case – on how to use the browsers’s built-in debugger:
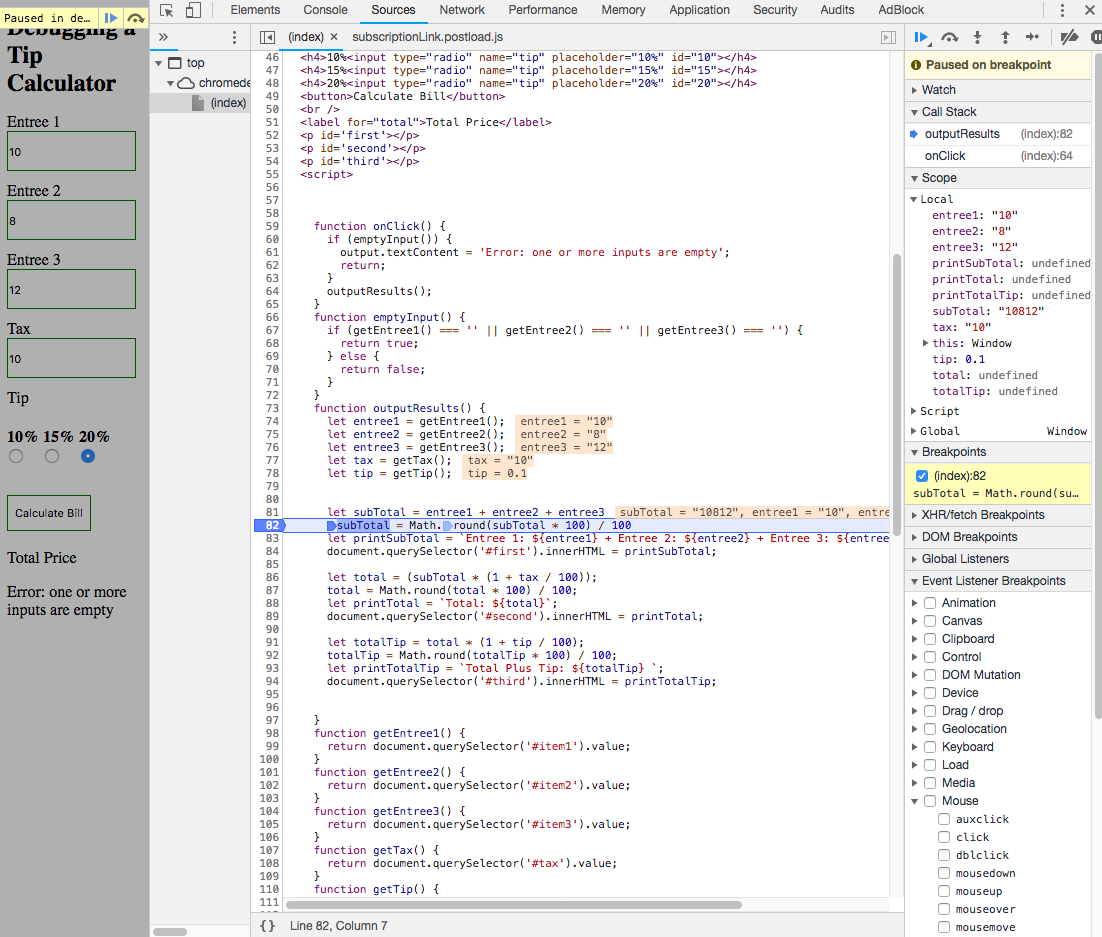
In this post, I will cover using breakpoints, stepping through your code, setting watch expressions, and applying your fixes in Chrome Developer Tools.
How to stop using console.log() and start using your browser’s debugger →
☝️ Do not confuse the debugger with extra console.… methods such as console.table(), something which you can read about here.