
At Google, they’ve worked out a new way to progressively enhance images:
When delivering images over the web, it is now possible to organize the data in such a way that the most salient parts arrive first. Ideally you don’t even notice that some less salient parts have not yet arrived, because by the time you look at those parts they have already arrived and rendered.
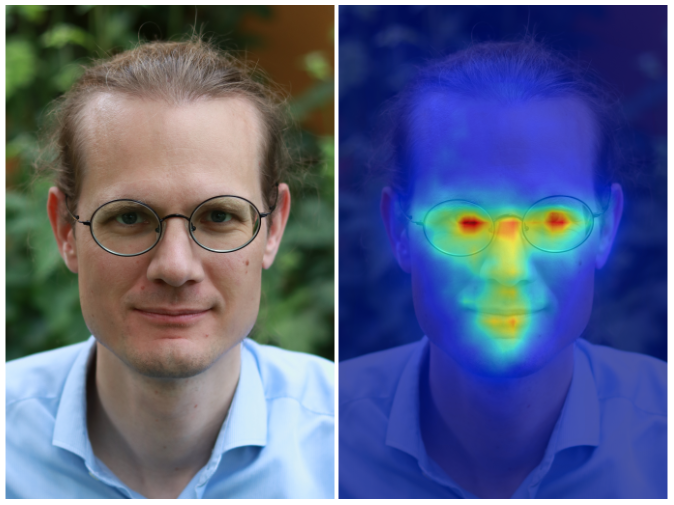
Just like Progressive JPEGs the quality enhances as more bytes get load, but with “Progressive JPEG XL” the parts people tend to look at get loaded first. On the image shown above, the heatmap indicates those parts.