
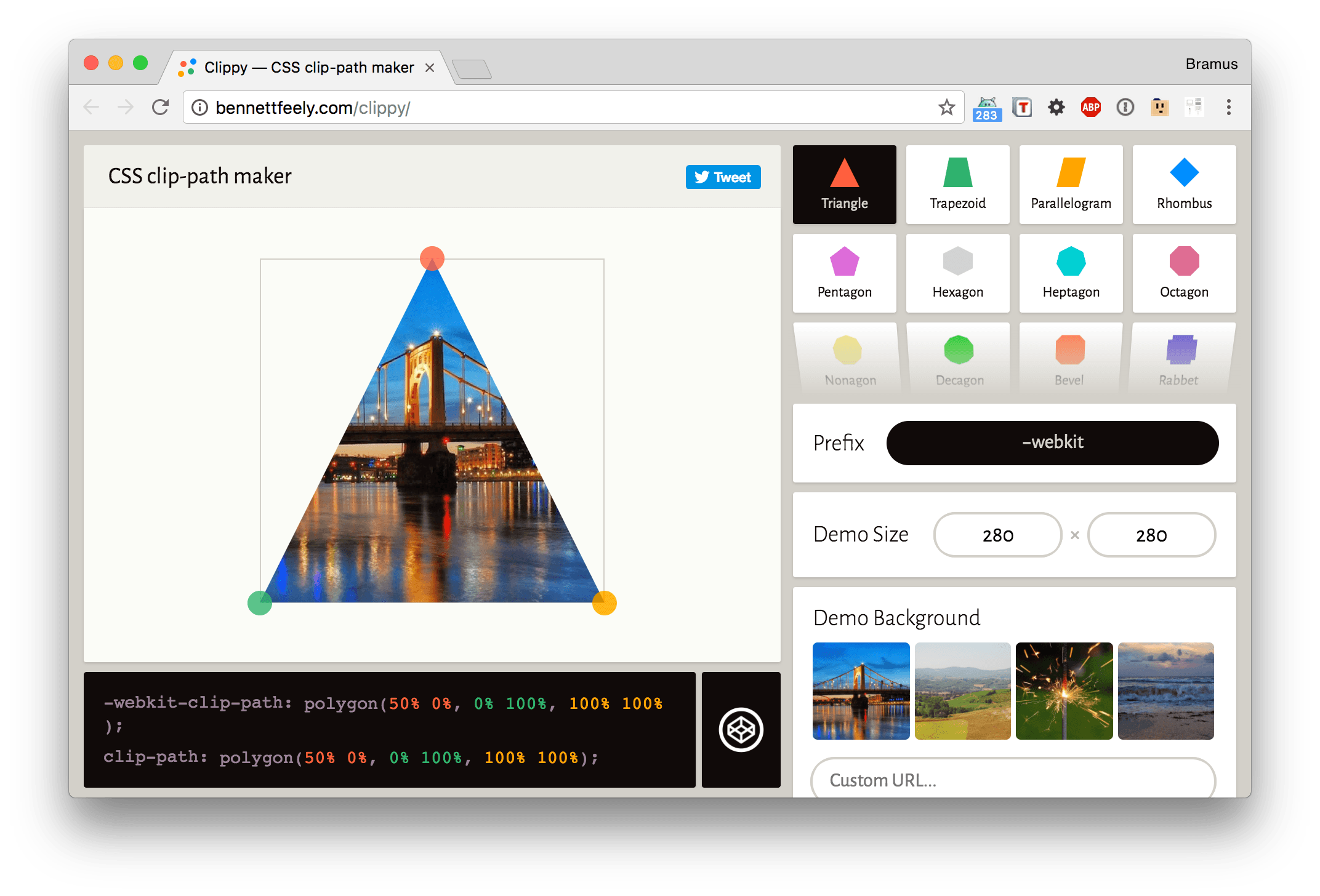
Handy tool to creating shapes to use with the clip-path CSS property. Comes with some easy to use predefined shapes.
The
clip-pathproperty allows you to make complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or inset), or to an SVG source.
See the previously linked CSS Shapes, Clipping and Masking for a few more examples
Leave a comment