Talk given at Full Stack Ghent
Author Archives: Bramus!
Rearrange / Animate CSS Grid Layouts with the View Transition API
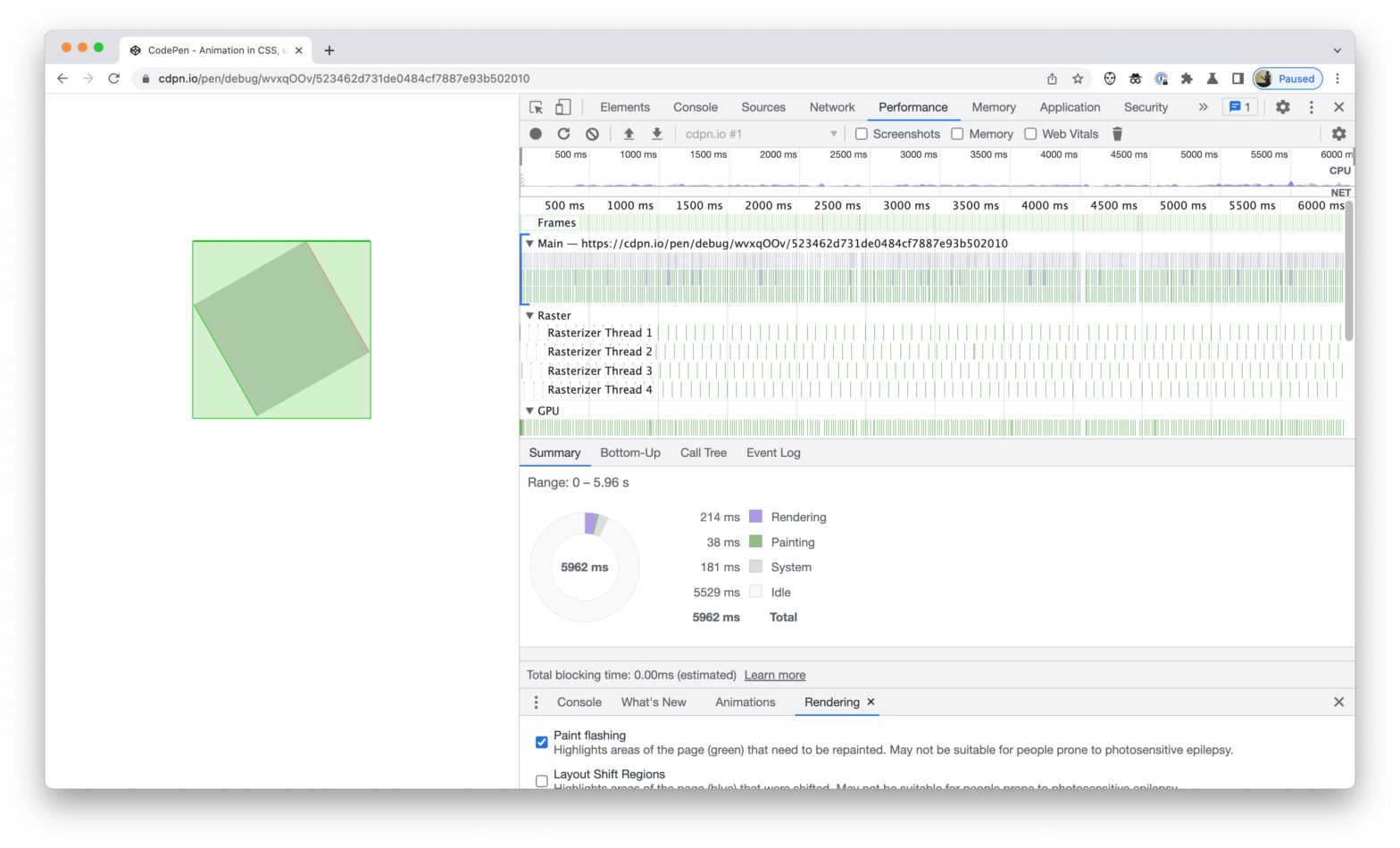
Scroll-Driven Animations (2023.04.12 @ Full Stack Antwerp)
What’s new in CSS? (2023.03.23 @ DevDay)
CSS Trigonometric Functions land in Chrome 111
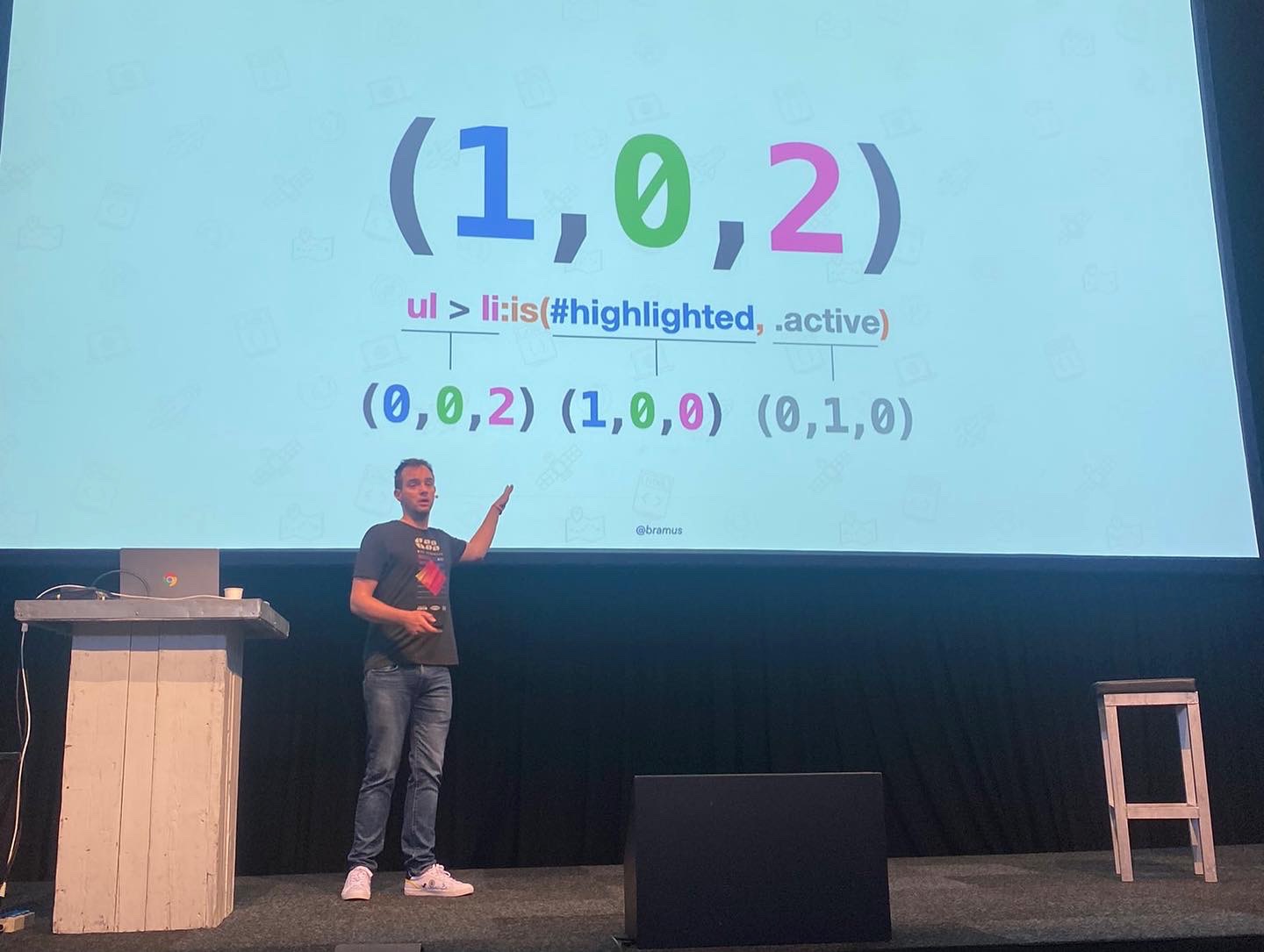
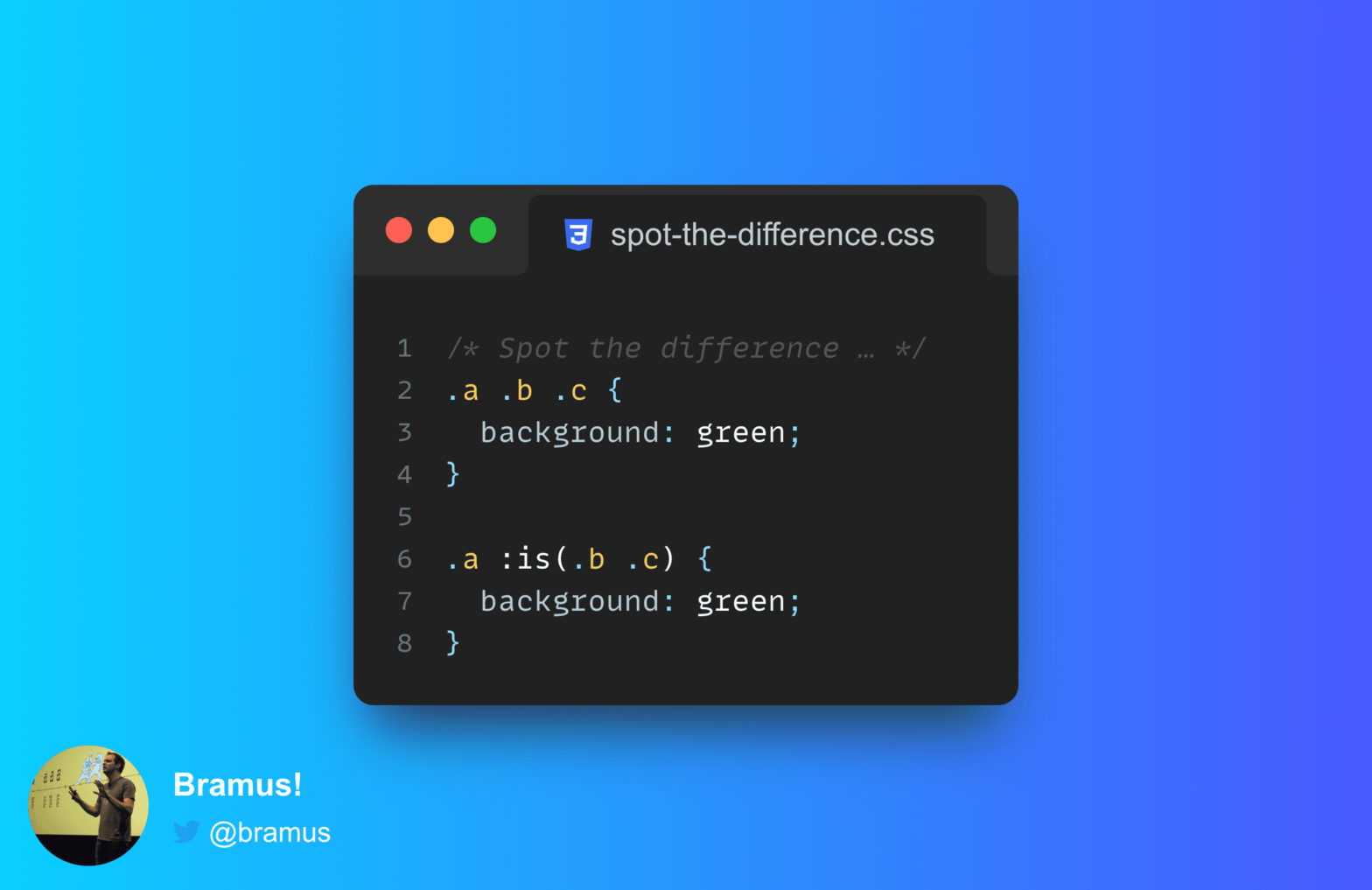
(255,255,255) is the Highest Specificity
Scroll-Driven Animations: Cover Flow (2022.10.06 @ Full Stack Europe)
The gotcha with @property
@property