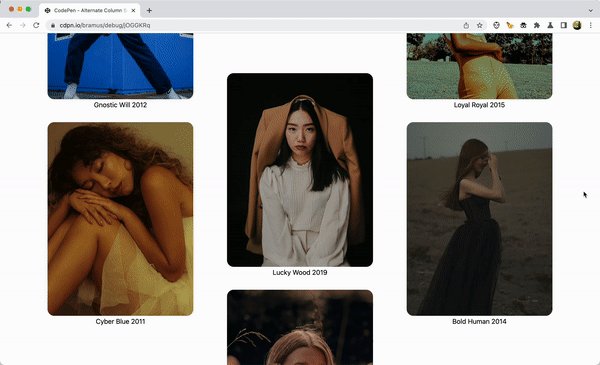
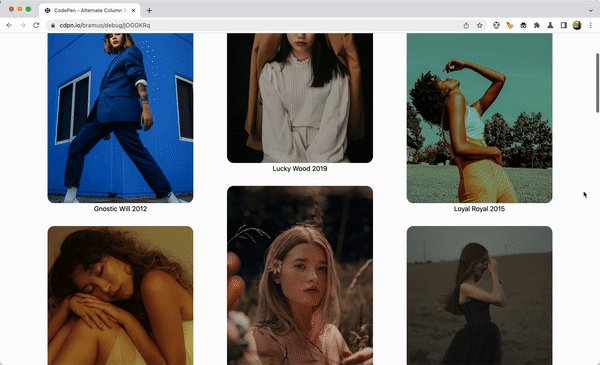
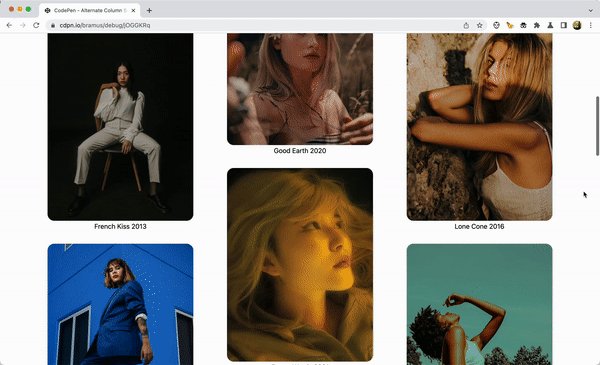
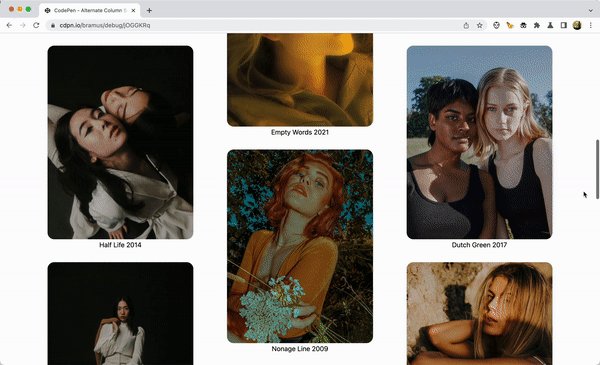
Great new video series by Wes Bos, this time on learning CSS Grid. CSS Grid may seem a bit daunting with new syntax and layout ideas, but it’s fairly simple and can be broken down into a handful of powerful concepts that when used together will blow your mind and change the way you create …
Continue reading “CSSGrid.io – Free Video Series to learning CSS Grid”