
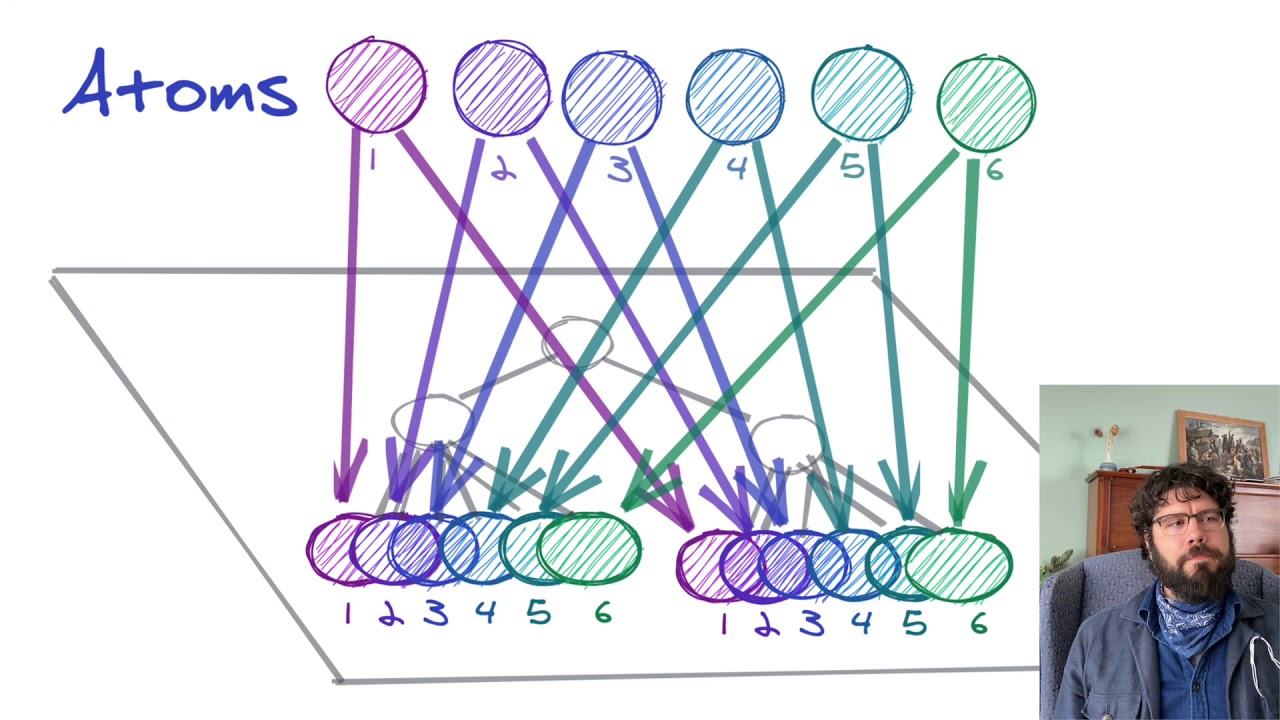
Recoil is the State Management Library for React they use at Facebook. Recoil lets you create a data-flow graph that flows from atoms (shared state) through selectors (pure functions) and down into your React components. Atoms are units of state that components can subscribe to. Selectors transform this state either synchronously or asynchronously Best to …
Continue reading “Recoil – An Experimental State Management Library for React”