
Good display: flow-root; use case by Paul Bakaus:
flow-rootestablishes a new block formatting context, but most have dismissed it as simply replacing clearfix hacks. But consider this extremely common case, where you have a few paragraphs of text, some bullet points and a floating image.
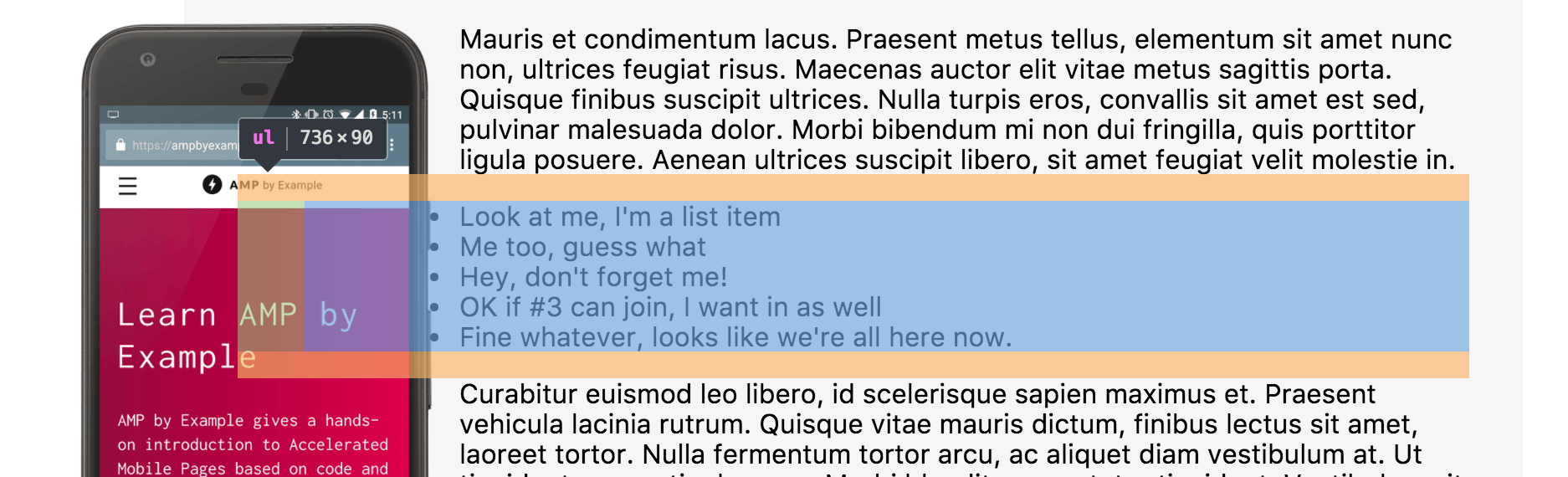
In the image above you can see that the <ul>‘s bounding box appears behind the floated element, thus rendering the list bullets above/behind said image.
The fix is to create a new block formatting context, which is exactly what display: flow-root; affords.
💁♂️ What is this “new block formatting context” exactly? As per spec:
The bounding box of an element in the normal flow that establishes a new block formatting context (such as an element with ‘overflow’ other than ‘visible’) must not overlap any floats in the same block formatting context as the element itself.
In the past, one would’ve used overflow: hidden; to achieve the same result.
However, as browser support for display: flow-root; is still lacking (Firefox 53, Opera 45, and Chrome 58 are the only browsers that support it) we’ll have to stick to the overflow: hidden; method for a little while longer …
Hi! I just noticed, you have invalid link in your code (in this page) starting httsp:// `Check out this Pen!` – is affecting the content (https://www.bram.us/feed/) readable in feed readers.
Thanks for pointing this out, Binyamin. I’ve updated the link.