
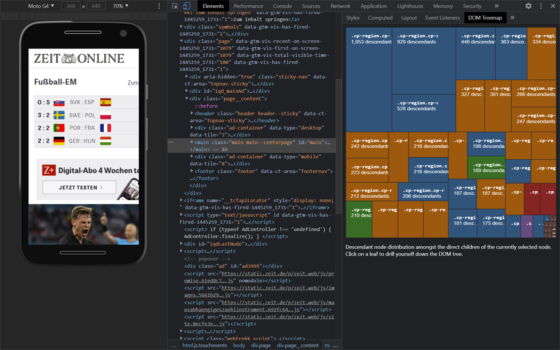
Christian Schaefer created a DevTools Extension for both Chromium and Firefox that visualizes the children of a DOM Node. The bigger the box, the more children that child node has.
After a Google Lighthouse audit complaining an excessive DOM size, have you ever wondered in which corner of your document most DOM nodes are buried? Neither Lighthouse nor the Devtools themselves help finding those areas.
That’s what DOM Treemap is for. It extends your Devtools Elements tab with an additional pane which visualizes the distribution of node descendants of the currently inspected DOM element. This makes it easy for you drill down your DOM and to locate all those hidden the node heavy parts.