
Introducing `@bramus/pagination-sequence`, a JavaScript package to generate a sequence of numbers for use in a pagination system, the clever way.
A rather geeky/technical weblog, est. 2001, by Bramus
@bramus/pagination-sequence
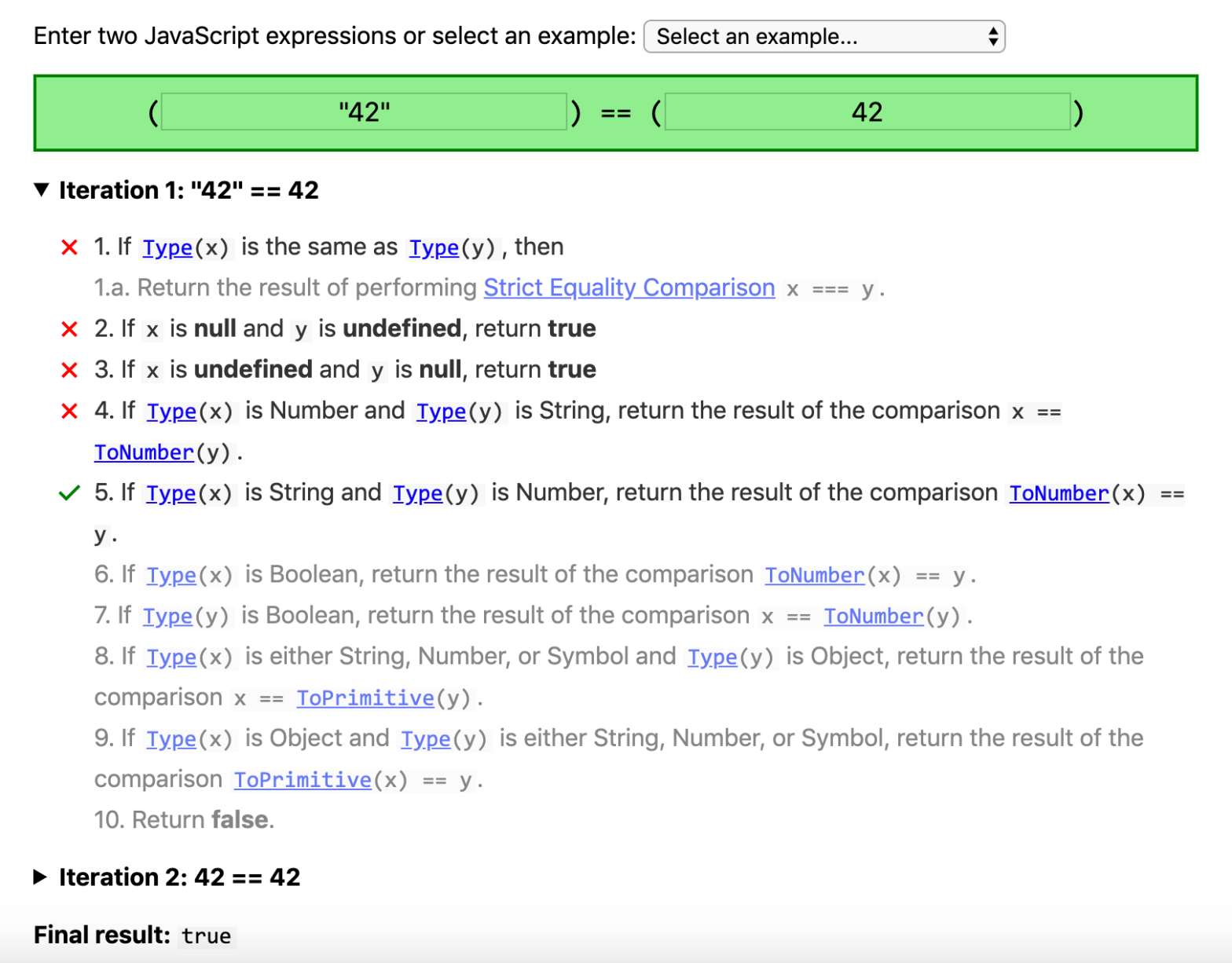
This handy tool visualizes loose comparison (==) in JavaScript works: Below you can provide two values to compare, and see which steps of the “Abstract Equality Algorithm” as defined in Section 7.2.14 of the ECMAScript specification are executed. JavaScript “loose” comparison, step by step → Related: Equality in JavaScript Javascript : The Curious Case of …
Continue reading “JavaScript “loose” comparison, step by step”
The auditorium of Hamburg’s newly opened concert hall, the Elbphilharmonie, looks amazing. The auditorium is a product of parametric design, a process by which designers use algorithms to develop an object’s form. In the case of the Elbphilharmonie, Herzog and De Meuron used algorithms to generate a unique shape for each of the 10,000 gypsum …
Finding and extracting well-looping segments from a movie requires much attention and patience […] To make things easier I wrote a Python script which automates the task. This post explains the math behind the algorithm and provides a few examples of use. Fuck yeah, math! Or, as the author states: Yet another big problem of …
On October 29th and December 18th, 2014, something very strange happened to the iTunes top apps chart. Like an earthquake shaking up the region, all app positions in the chart were massively rearranged, some booted off completely. These two extremely volatile days displayed rank changes that are orders of magnitude higher than the norm — lots of …
Needed to convert LAMBERT 1972 (EPSG:31370) coordinates to WGS84 (EPSG:4326) for a project I’m working on in order to use the coordinates with Google Maps (which uses a SphericalMercator (EPSG:900913) projection). Took me quite a while to find the needed algorithm, so hereby I’m listing them (and am providing the JavaScript implementation): JavaScript: var lambert72toWGS84 …
The number of columns adjusts to fit more/less on browser resize and the vertical stacking is not dependent on adjacent column heights. The source code shows that each div is positioned absolute. I would love to know how to accomplish this. What technology is used to generate pinterest.com’s absolute div stacking layout? →