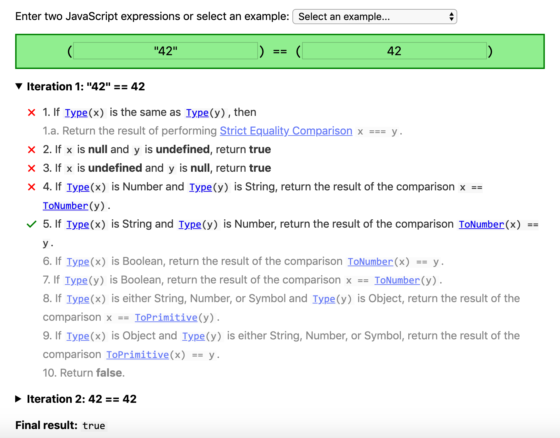
This handy tool visualizes loose comparison (==) in JavaScript works:
Below you can provide two values to compare, and see which steps of the “Abstract Equality Algorithm” as defined in Section 7.2.14 of the ECMAScript specification are executed.

A rather geeky/technical weblog, est. 2001, by Bramus
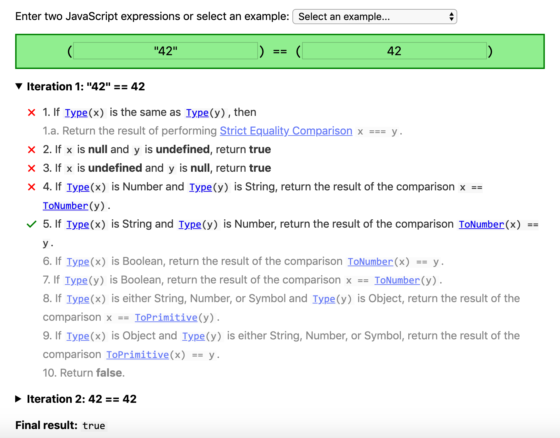
This handy tool visualizes loose comparison (==) in JavaScript works:
Below you can provide two values to compare, and see which steps of the “Abstract Equality Algorithm” as defined in Section 7.2.14 of the ECMAScript specification are executed.