
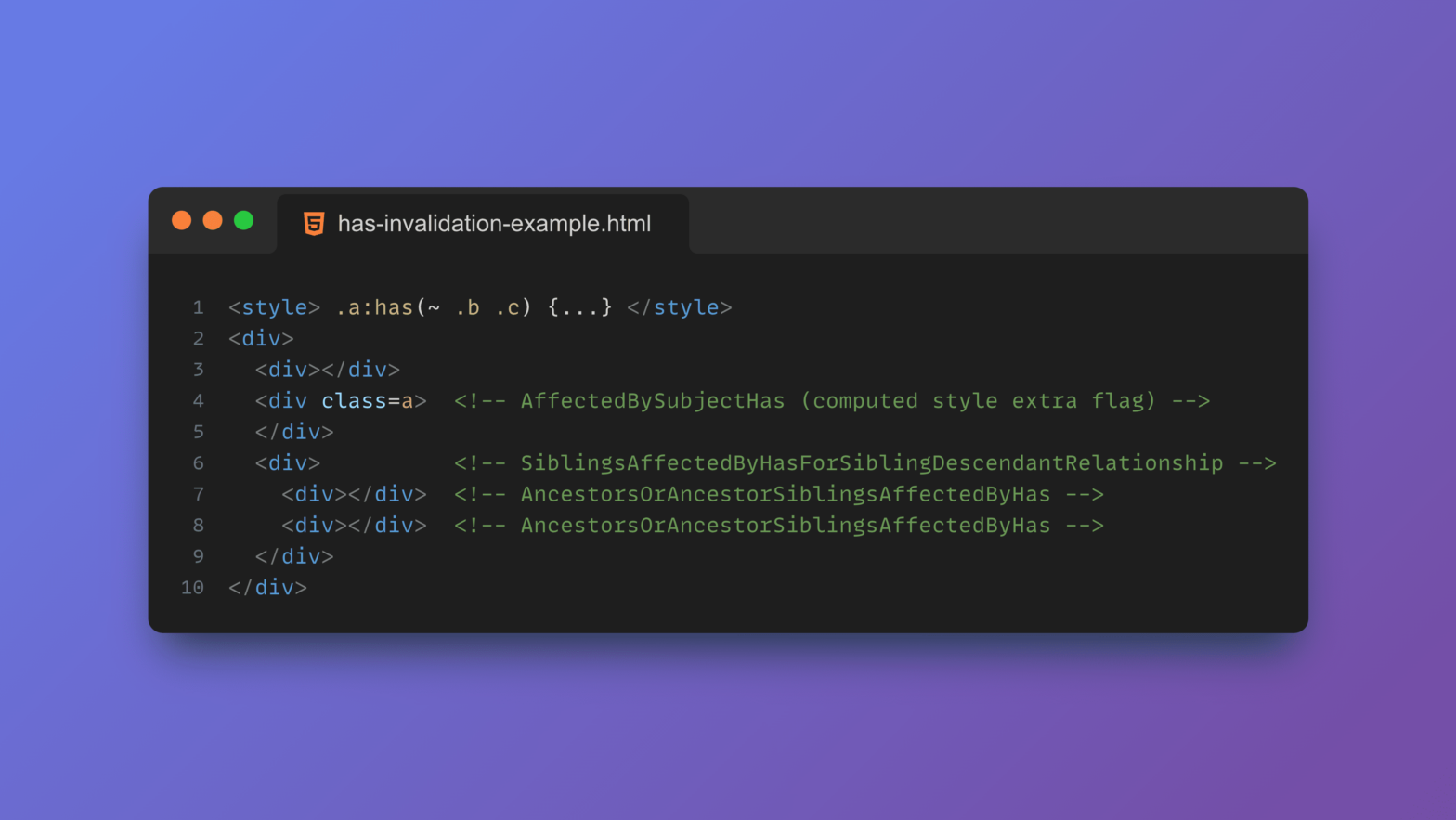
Great post on style invalidation in Blink, written by Byungwoo who implemented :has() in Blink.
A rather geeky/technical weblog, est. 2001, by Bramus
:has() in use?:has() and ~:has() feature detection with @supports(selector(…)): You want :has(+ *), not :has(*):nth-child(An+B [of S]?) polyfill thanks to CSS :has() and :not():has():has():has()
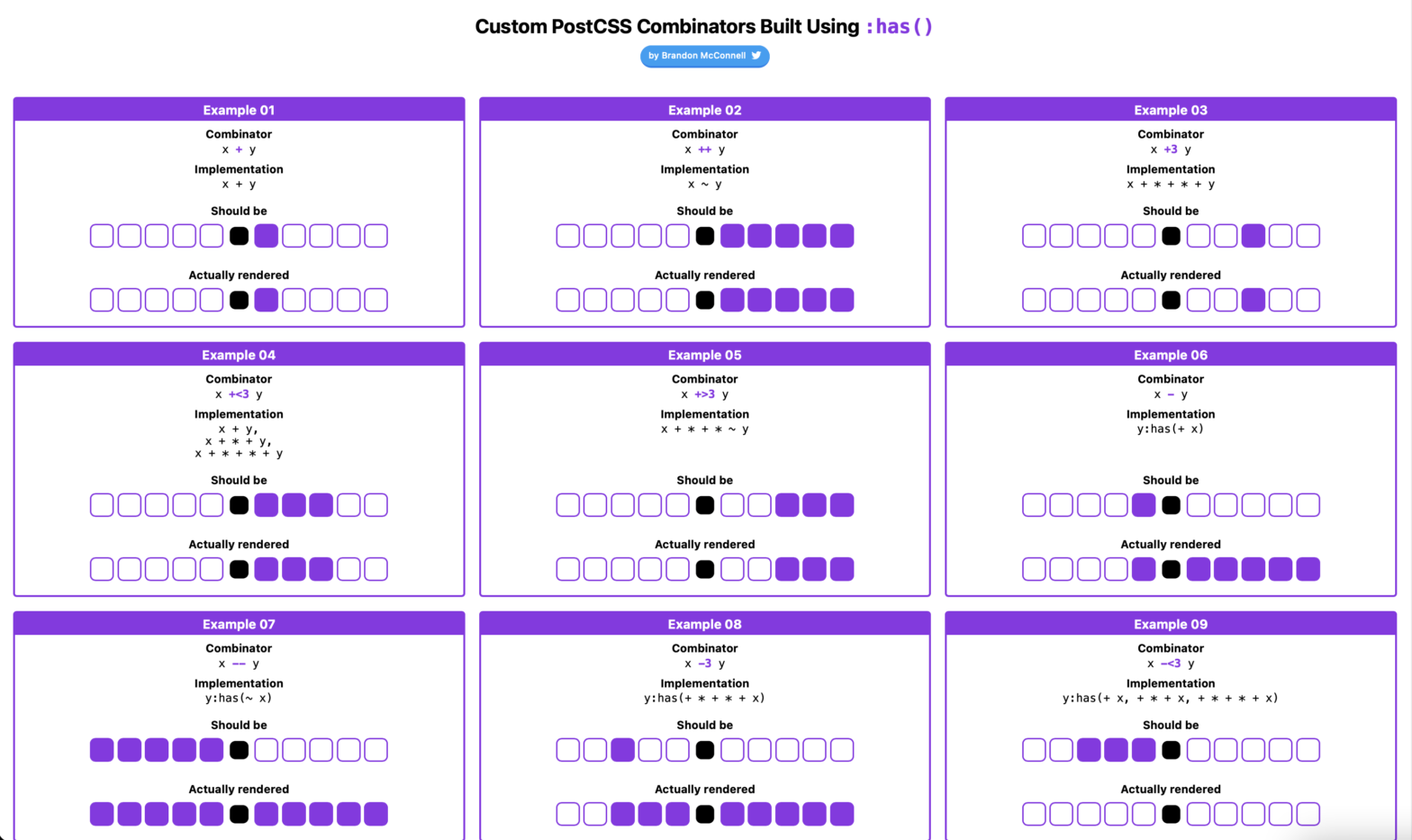
Similar to how you can (ab)use :nth-child() to create “new” CSS selectors, you can leverage :has() to create some typical combinators. Brandon McConnell did just that: y:has(+ x) selects the first preceding y sibling of x: y:has(~ x) selects all preceding y sibling of x: x + y, y:has(+ x) selects the first preceding and …
Continue reading “Magic PostCSS Custom Combinators using :has()“
:has() selector is way more than a “Parent Selector”
This talk by Patrick Brosset is one of my favorite talks from this year’s CSS Day Conference. How do browsers actually recalculate styles when webpages change? Can the way you write CSS impact the speed of the recalculation process? In this talk, we’ll go through the details of how browser engines react to DOM changes …