
Great post on style invalidation in Blink, written by Byungwoo who implemented :has() in Blink.
Style invalidation is a process of identifying and marking elements that require their style to be recalculated in response to a mutation in the DOM. The style engine traverses the DOM tree and designates the affected elements for recalculation.
Efficient handling of style invalidation is crucial as it directly impacts meeting the 60fps criterion, which is essential for smooth and responsive rendering.
The
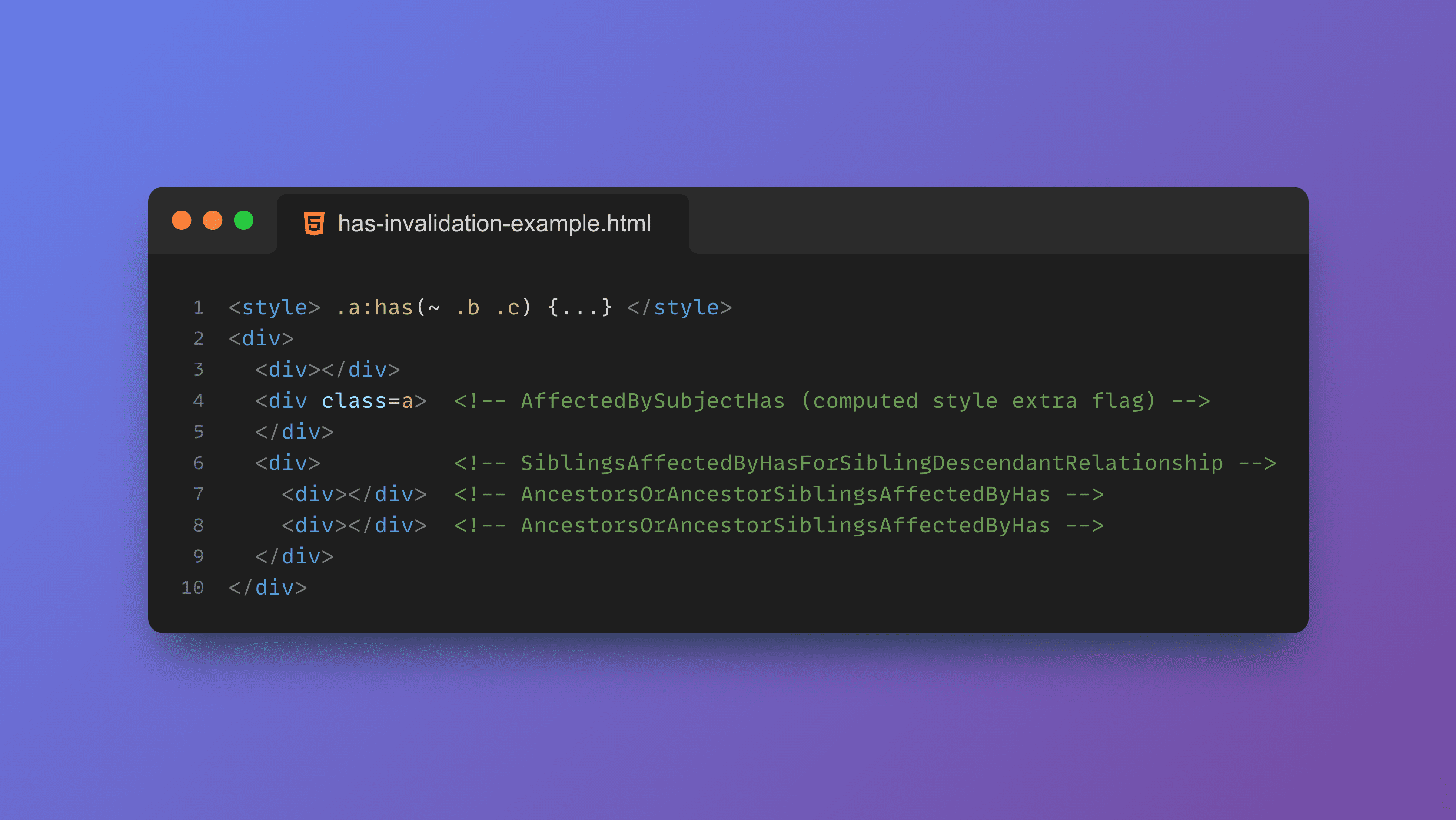
:has()pseudo-class complicates the issue by introducing additional complexities and enables a wider range of variations in selectors:
The post not only covers :has() invalidation, but also covers style invalidation in general and builds up from that.