
In my post on Flexbox Gap I wanted to feature detect support for it using @supports. That however failed. As I then noted:
In the demo above I wanted to show a warning in browsers that don’t support flexbox gap. For that I tried using
@supports, which has proven to be successful before..warning { display: block; } /* Hide warning in case browser supports flexbox gap */ @supports (display: flex) and (gap: 1em) { /* DOES NOT WORK AS INTENDED! */ .warning { display: none; } }But that’s not really working as intended. In Chromium < 85 – which does not support flexbox gap – the warning is hidden, this because both conditions are evaluated separately:
- Does Chromium < 85 support
display: flex? Yes- Does Chromium < 85 support
gap: 1em? Yes (from CSS Grid)This makes me wonder whether re-using property names remains a good idea or not. Perhaps an extension to css-conditional should be made so that it supports a combination of properties — e.g.
@supports (display: flex; gap: 1em)?I’ve filed an issue for the latter.
~
Recently Ahmad Shadeed has encountered the same issue. Digging further into the issue – and looking for a way to detect it now – he finally turned to Feature Detection using JavaScript, with this little snippet borrowed from Modernizr:
function checkFlexGap() {
// create flex container with row-gap set
var flex = document.createElement("div");
flex.style.display = "flex";
flex.style.flexDirection = "column";
flex.style.rowGap = "1px";
// create two, elements inside it
flex.appendChild(document.createElement("div"));
flex.appendChild(document.createElement("div"));
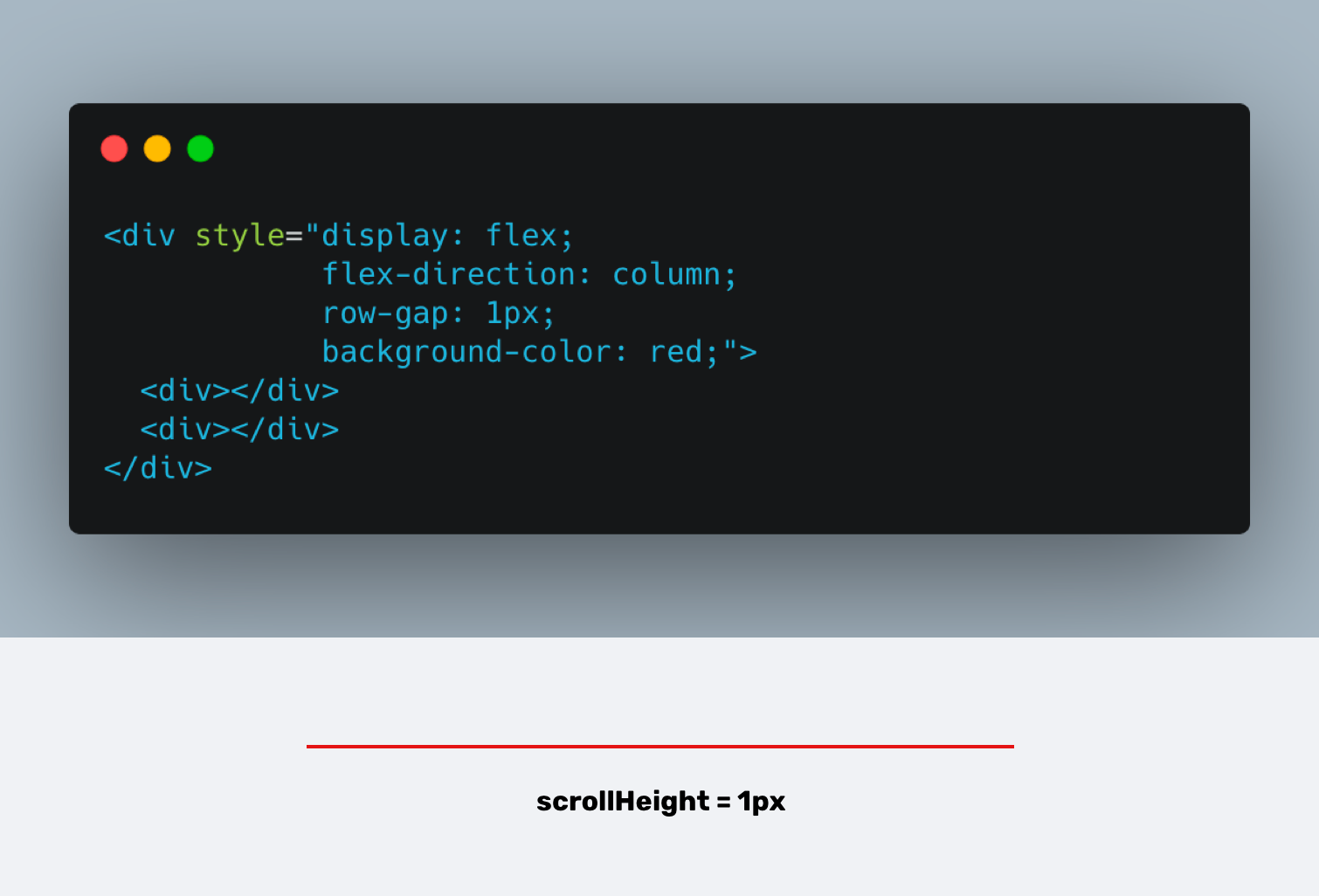
// append to the DOM (needed to obtain scrollHeight)
document.body.appendChild(flex);
var isSupported = flex.scrollHeight === 1; // flex container should be 1px high from the row-gap
flex.parentNode.removeChild(flex);
return isSupported;
}With said function in place, you can then add a CSS class onto the html element to indicate if the combination of both Flexbox and Gap is supported or not. With some clever selectors in place inside your CSS, you can then act upon that.