
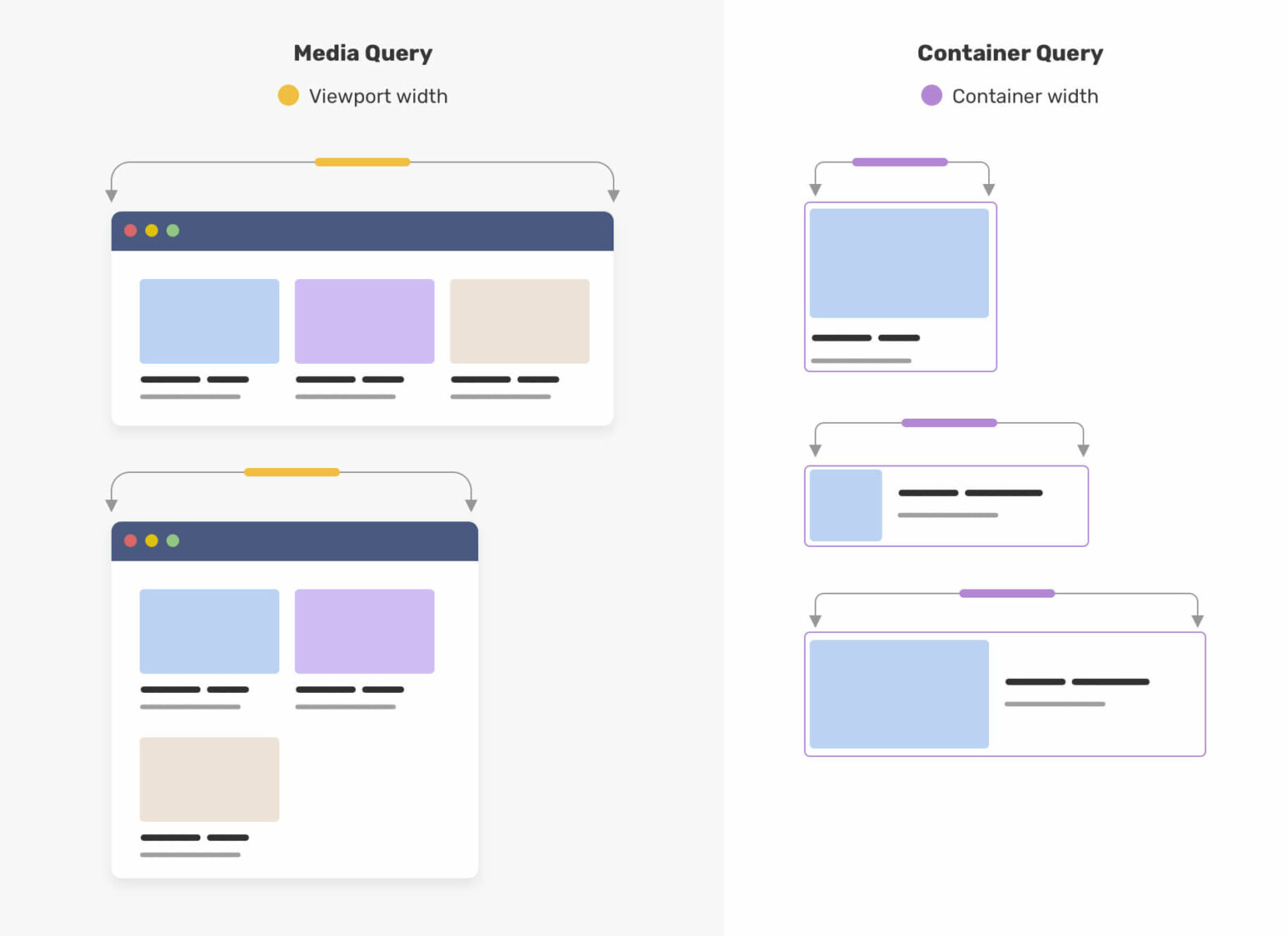
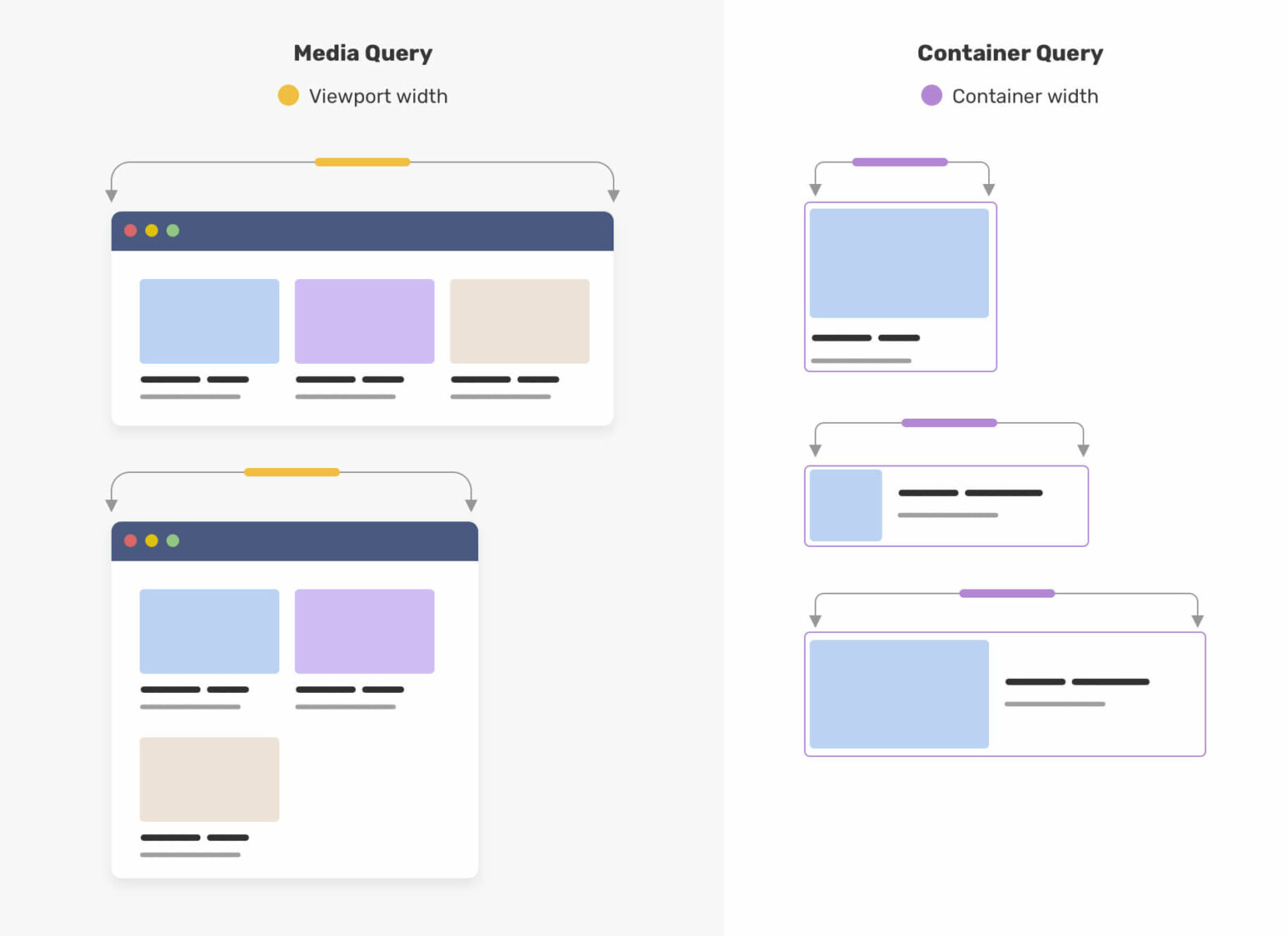
Continue reading “Container Queries are Actually Coming / Say Hello To CSS Container Queries”
A rather geeky/technical weblog, est. 2001, by Bramus

Continue reading “Container Queries are Actually Coming / Say Hello To CSS Container Queries”

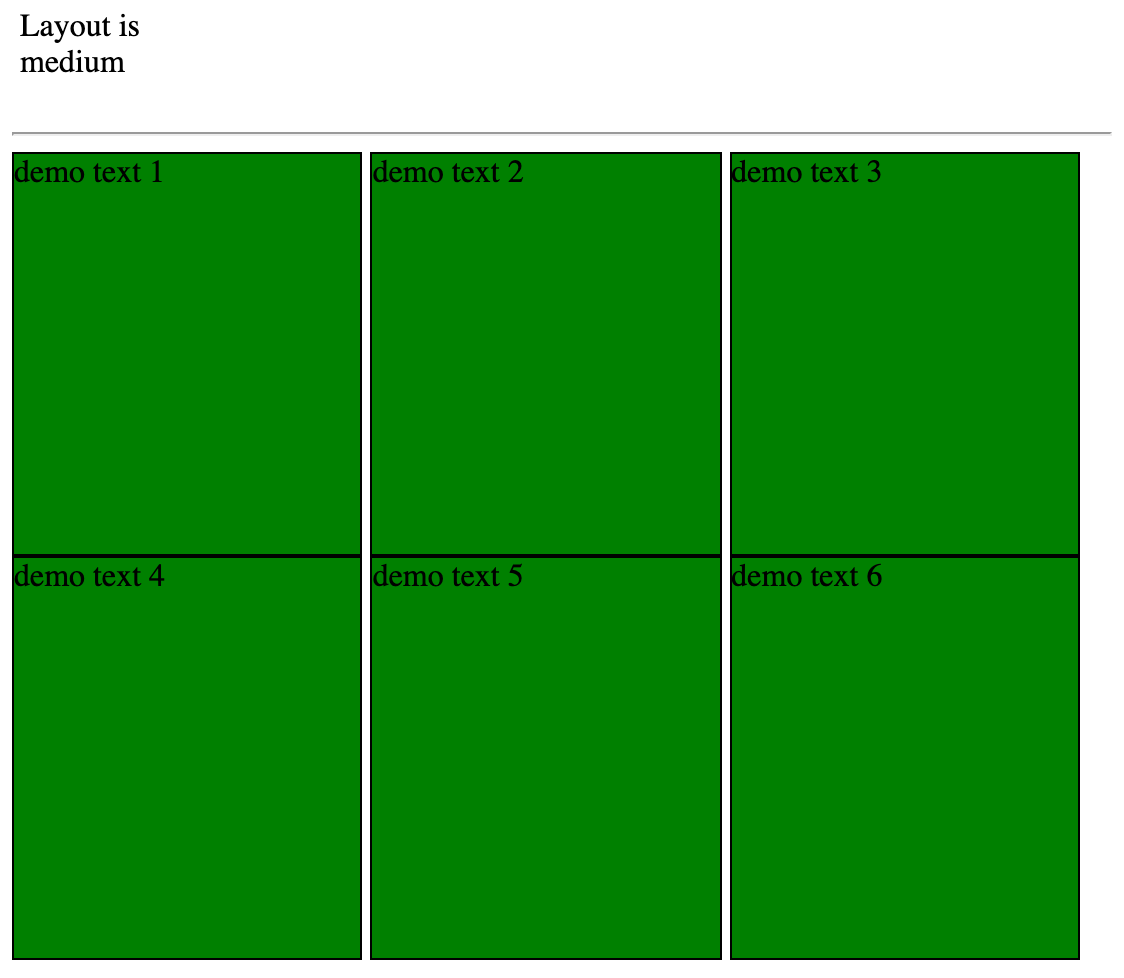
Building further upon The Holy Albatross technique, comes The Raven Technique by Mathias Hülsbusch: I want to get closer to actual container queries! So, what does CSS have offer that I could tap into? I have a mathematical background, so functions like calc(), min(), max() and clamp() are things I like and understand. Next step: …
Continue reading “The Raven Technique: One Step Closer to Container Queries”
<watched-box> Custom Element
Heydon Pickering has created <watched-box>: I wanted a simple, declarative container queries solution, and here it is: ❤ Custom Element + ResizeObserver 🥣 Use and mix together any CSS length units 🖼 Orientation supported 🧚♀️ ≅1.5KB minified Once imported you can use it as follows: <watched-box widthBreaks="70ch, 900px" heightBreaks="50vh, 60em"> <!– HTML and text stuff …
Continue reading “Container Queries with the <watched-box> Custom Element”