
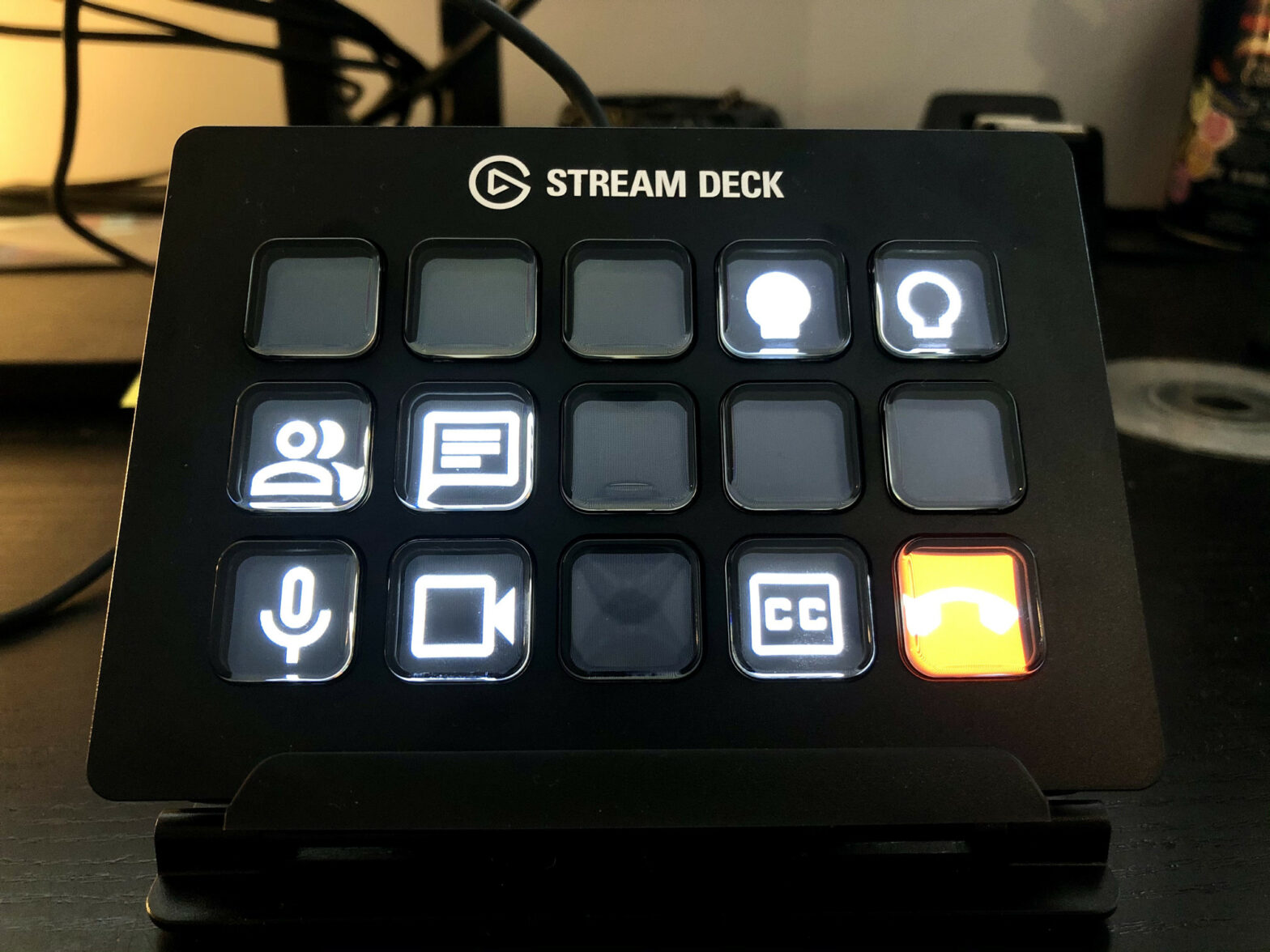
Pete LePage walks us through the additions in Chrome 89. 🤩 I’m honored to have my WebHID Daft Punk Sound Board be featured in the “WebHID, WebNFC, and Web Serial section there. Let’s hope other browser vendors follow soon with top level await, as Chromium is the only browser to support it at the time …