
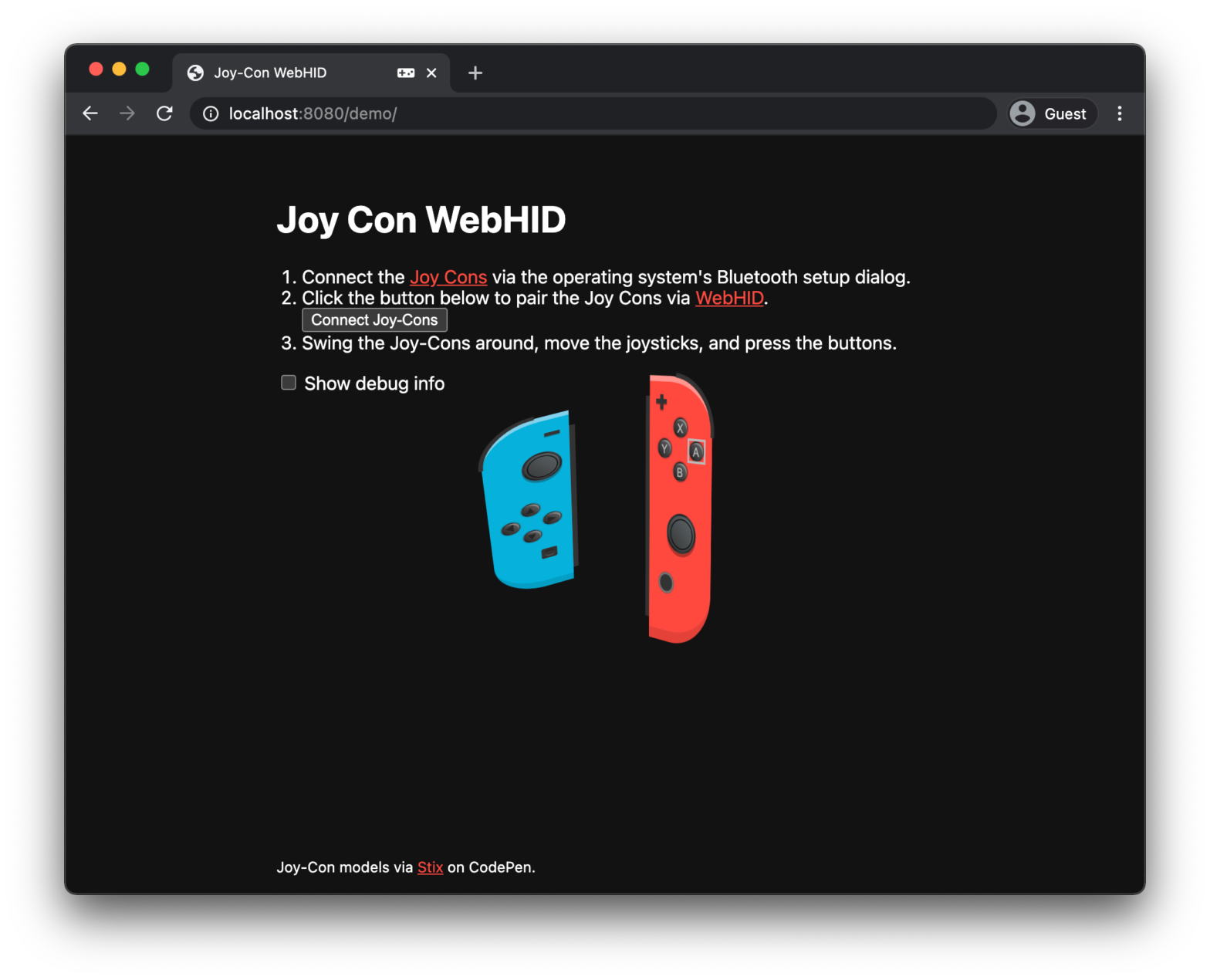
Thomas Steiner: WebHID allows websites to access devices that use the human interface devices (HID) protocol via JavaScript. Here is a little Christmas present 🎄 to the community to celebrate the API approval: releasing Joy-Con WebHID, a WebHID “driver” for Nintendo Joy-Con controllers so you can use them in the browser. If you have Joy-Cons, …
Continue reading “Using Nintendo Switch Joy-Con Controllers on the Web with the WebHID API”