
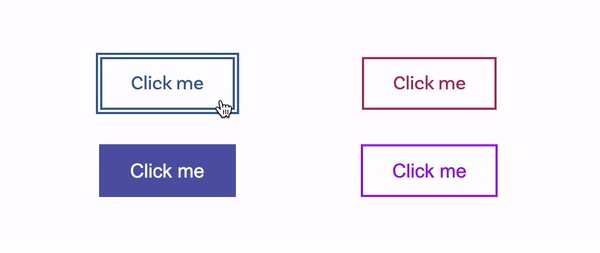
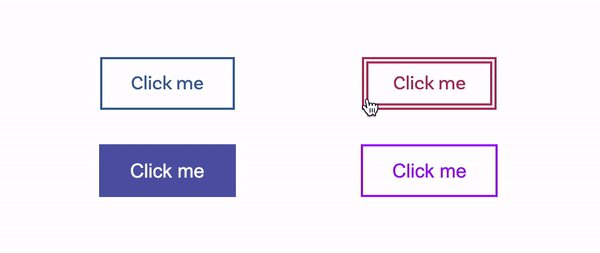
In this demo Kevin Powell created some buttons that — so it seems — have animated borders. The trick however, is that it’s not the borders but the outline that’s being animated. See the Pen Animating outlines by Kevin (@kevinpowell) on CodePen.
A rather geeky/technical weblog, est. 2001, by Bramus
outline-offsetFor a recent project we did at work I needed outlined text. Using text-shadow you can achieve the desired effect, but one must admit: it’s ugly. Some browsers however (Webkit) support the text-stroke property which gets a much nicer result. Here’s a demo pen: See the Pen CSS Transparent and Outlined Text by Bramus! (@bramus) …