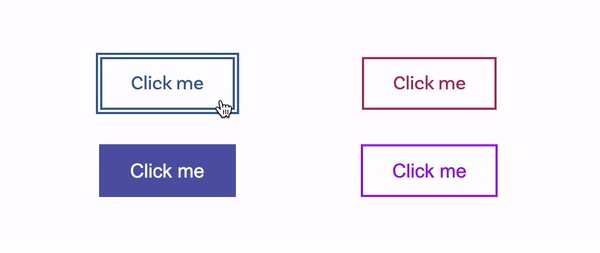
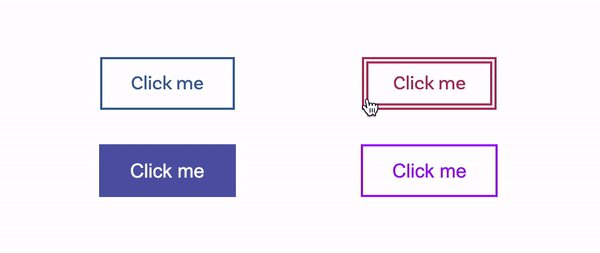
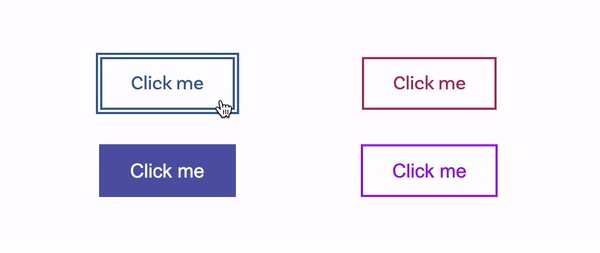
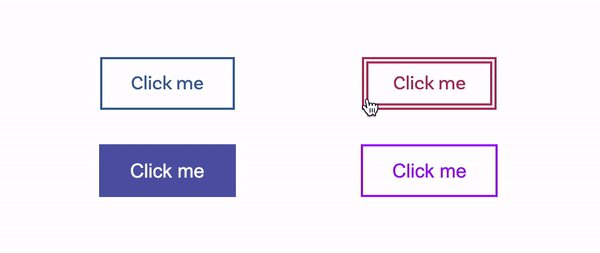
In this demo Kevin Powell created some buttons that — so it seems — have animated borders. The trick however, is that it’s not the borders but the outline that’s being animated.

See the Pen Animating outlines by Kevin (@kevinpowell) on CodePen.
A rather geeky/technical weblog, est. 2001, by Bramus
outline-offsetIn this demo Kevin Powell created some buttons that — so it seems — have animated borders. The trick however, is that it’s not the borders but the outline that’s being animated.

See the Pen Animating outlines by Kevin (@kevinpowell) on CodePen.