
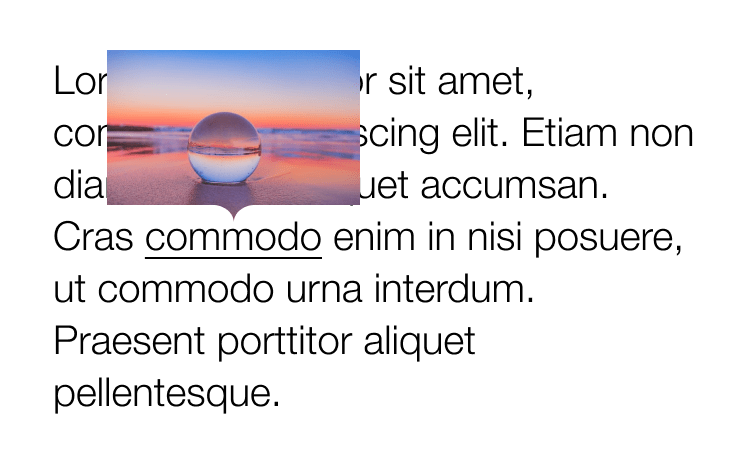
In this post Louis Hoebregts creates nice tooltips. No, not a typical triangle injected at the bottom but a nice curved one, also letting the image underneath peek through. For it he uses mask-image consisting of two parts: one rectangle overlaying the top part of the image + one SVG arrow overlaying the bottom part. …
Continue reading “Perfect Tooltips With CSS Clipping and Masking”
