
An ECMAScript Proposal that recently made it to Stage-3 is “array grouping”. It brings us array.groupBy() and array.groupByToMap() methods to easily group arrays.
A rather geeky/technical weblog, est. 2001, by Bramus
array.groupBy() and array.groupByToMap()
An ECMAScript Language Feature that I’m looking forward to is Declarations in Conditionals. It adds the capability to declare variables inside conditional statements. Let’s take a look … ~ Setting the Scene Say you want to iterate over an array which might be tucked away inside an object. To do so, you’d most likely first …
Continue reading “ESNext: Declarations in Conditionals (Stage-1)”
||=, ??=, &&=)
Update 2020.07.21: This proposal made it into Stage-4 and will officially be part of ES2021 🥳 A new ECMAScript Proposal that I’m looking forward to is Logical Assignment Operators. In short it combines Logical Operators (||, &&, and ??) with Assignment Expressions (=). // "Or Or Equals" (or, the Mallet operator) a ||= b; // …
Continue reading “ESNext: Logical Assignment Operators (||=, ??=, &&=)”
Intl.DisplayNames
An ECMAScript Internationalization API Feature that currently is in Stage-3 and that has already landed in V8 version 8.1 is Intl.DisplayNames. It’s a way to get localized display names for languages, scripts, regions and others. The idea is that you as a developer should not build your own list of localized strings for languages, regions, …
Continue reading “ESNext: Get localized language, currency, and region names with Intl.DisplayNames“
String.prototype.replaceAll
UPDATE June 2020: This feature has advanced to Stage-4 and will be part of the ES2021 Specification! 🎉 An ECMAScript Language feature that’s currently in Stage-3 is String.prototype.replaceAll, a handy way to replace all instances of a piece of text in a string. ~ The Problem If you ever needed to replace a piece of …
Intl.RelativeTimeFormat
A proposal to the ECMAScript Internationalization API Specification (ECMA-402) that just moved to Stage-4, is Intl.RelativeTimeFormat. It’s a way to format time in a relative manner – e.g. “10 minutes ago” or “in 3 quarters” – while also taking a language into account. const rtf_en = new Intl.RelativeTimeFormat('en'); console.log(rtf_en.format(-1, 'day')); // ~> 1 day ago …
Continue reading “ESNext: Relatively format time with Intl.RelativeTimeFormat“

UPDATE December 2019: This feature has now advanced to Stage-4 and will be part of the ES2020 Specification! 🎉 One of my favorite ECMAScript Proposals is the “Optional Chaining Operator”. Another proposal that forms great duo with it is the “Nullish Coalescing Operator” (sometimes also referred to as “Nullary Coalescing Operator”). Both proposals still are …
Continue reading “ESNext: JavaScript “Nullish Coalescing Operator””
👋 This post also got published on Medium. If you like it, please give it some love a clap over there. At the latest TC39 meeting the new features that will make it into the “ECMAScript® 2018 Language Specification” (ES2018) have been selected. All proposals that have reached stage-4 since the consolidation of ES2017 got …
Continue reading “JavaScript: What’s new in ECMAScript 2018 (ES2018)?”
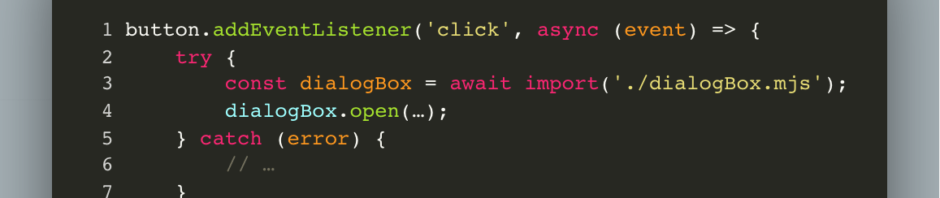
import()”
UPDATE June 2019: This feature has now advanced to Stage-4 and will be part of the ES2020 Specification! 🎉 One of the recent ECMAScript proposals that landed in Chrome 63 is dynamic import(): Dynamic import() introduces a new function-like form of import, which allows one to import on demand. It returns a promise for the …
Continue reading “ESNext: Dynamically import ES modules with “dynamic import()””
The pipeline operator is essentially a useful syntactic sugar on a function call with a single argument. In other words, sqrt(64) is equivalent to 64 |> sqrt. This allows for greater readability when chaining several functions together. With the Pipeline Operator, one could rewrite this … let result = exclaim(capitalize(doubleSay(“hello”))); … to this (think Unix …