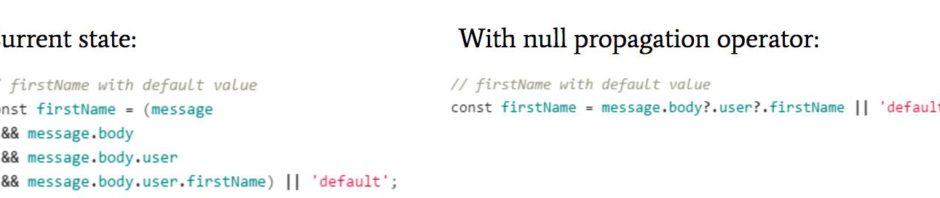
UPDATE December 2019: This feature has now advanced to Stage-4 and will be part of the ES2020 Specification! 🎉 One of my favorite ECMAScript Proposals is the “Optional Chaining Operator”. Another proposal that forms great duo with it is the “Nullish Coalescing Operator” (sometimes also referred to as “Nullary Coalescing Operator”). Both proposals still are …
Continue reading “ESNext: JavaScript “Nullish Coalescing Operator””