
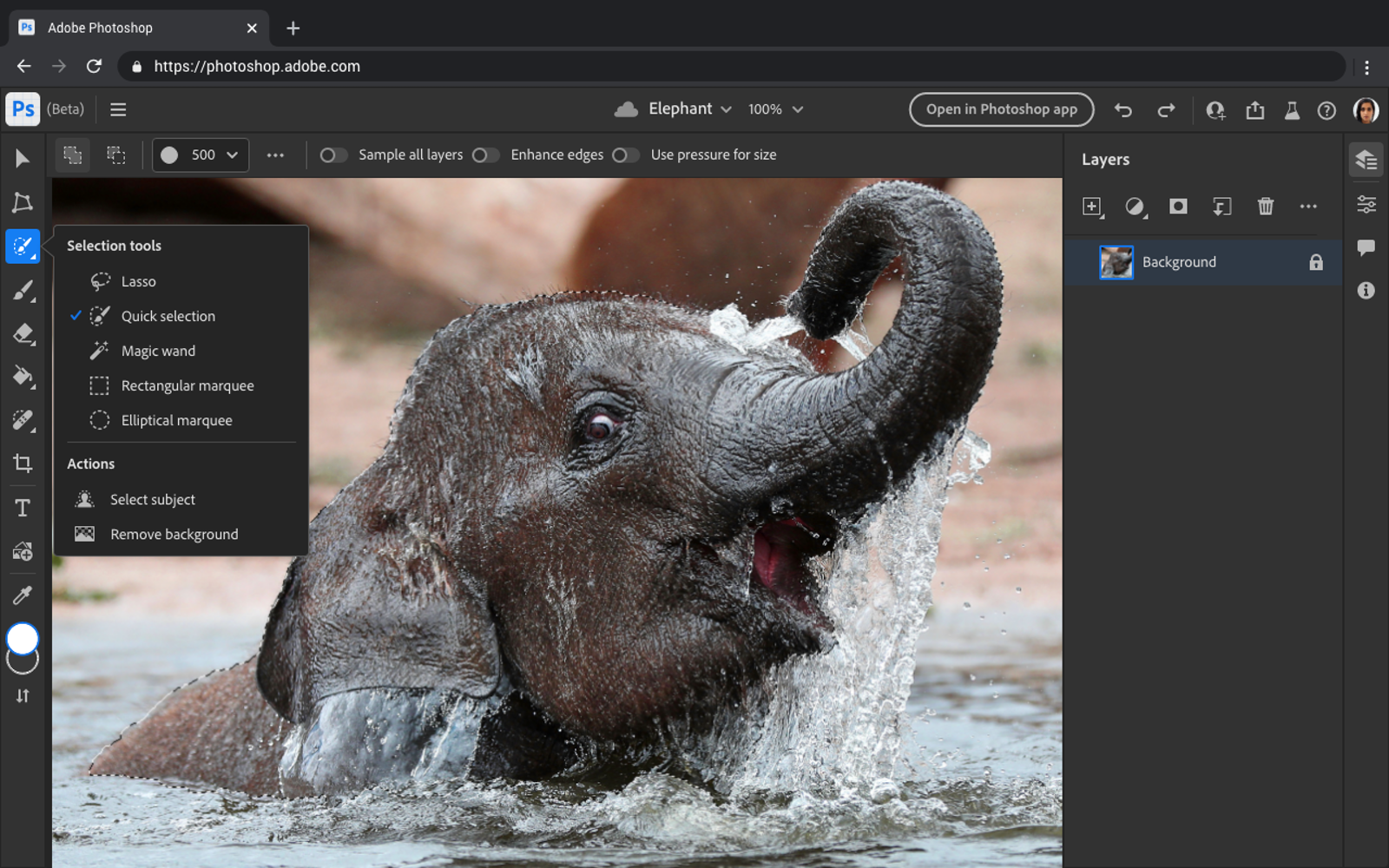
At (the ongoing) Adobe MAX 2021, Adobe announced that Photoshop and Illustrator are coming to the web, with Photoshop already in beta.
Your collaborators can open and view your work in the browser and provide feedback. You’ll also be able to make basic edits without having to download or launch the apps.
It’s not the entire Photoshop functionality that you get there, but from what I can tell the “basic edits” as they call it will let you do more than enough.
Yep, you heard that right. @Photoshop is coming the to Web, so that you can access projects anywhere. 🙌 In public beta now. #AdobeMAX pic.twitter.com/d1idupdTzo
— Adobe (@Adobe) October 26, 2021
Does require a Photoshop subscription though.
Adobe Blog: Bringing teams together in Creative Cloud at Adobe MAX 2021 →
Photoshop on the Web Beta FAQ →
~
Over at web.dev there’s a writeup on how Photoshop on the web came to be. The heavy lifting was done by Emscripten, to convert Photoshop’s C++ code to WASM:
WebAssembly and its C++ toolchain Emscripten have been the key to unlocking Photoshop’s ability to come to the web, as it meant that Adobe would not have to start from scratch, but could leverage their existing Photoshop codebase.
For the UI, Adobe went all-in on Web Components, powered by Lit:
The entire Photoshop app is built using Lit-based Web Components. Leaning on the browser’s built-in component model and Shadow DOM encapsulation, the team found it easy to cleanly integrate a few “islands” of React code provided by other Adobe teams.
The UI Elements themselves are based on Spectrum, Adobe’s design system. Here’s an example implementation of Spectrum’s Color Wheel:
See the Pen Spectrum Web Components: sp-color-wheel by Bramus (@bramus) on CodePen.
Photoshop’s journey to the web →
Spectrum Web Components →
~
Photoshop on the web is only available in Chromium-based browsers right now (Chrome, Edge, …) and Firefox support is coming. No mention of Safari though.
Currently, Photoshop on the web beta works with Google Chrome and Microsoft Edge. We will soon bring Photoshop to other browsers as well (i.e. Firefox). We are leveraging the cutting-edge capabilities of modern browsers for the best experience.
The fact that it only works in Chromium right now is due to the use of very recent Fugu APIs.
🤔 Project Fugu?
Project Fugu 🐡 is an effort to close gaps in the web's capabilities enabling new classes of applications to run on the web. It's also known as The Web Capabilities Project.
Example Fugu APIs are the Shape Detection API (Face and Text), Native File System API, Contact Picker API, Web NFC API, Web Serial API, …
My guess is they make heavy use of the The Asynchronous Clipboard API, The File System Access API, and possibly many others.
I hope this release — which is a huge milestone for Fugu — gives the Safari Team(’s Tech Managers) a little push to also put these Fugu APIs on the roadmap, because one must admit: “Safari can’t run Photoshop on the web” doesn’t sound very good 😕
On the upside: The Safari/WebKit team has been crushing it lately, and they are actively hiring … so I’m getting my hopes up here to be honest 😊
Update 2021.10.27: Adobe is working with the Safari Team on this:
Only for now. We're gated on a few WASM and File System Access APIs which are currently in progress in the other browsers.
Adobe is working hard with all the browser vendors to bring this sort of capability to them all. Chrome is just ahead of the curve.
— Ben Delarre (@BenDelarre) October 26, 2021
Update 2021.10.28: Safari Technology Preview 134 (which is preview release of the next version of Safari) contains some of the required WASM + Web API changes … 🤩
~
🔥 Like what you see? Want to stay in the loop? Here's how: