
The new Native File System API enables developers to build powerful web apps that interact with files on the user’s local device, like IDEs, photo and video editors, text editors, and more. After a user grants a web app access, this API allows web apps to read or save changes directly to files and folders on the user’s device.
Reading a file for example – after having given the web page permission and having selected the file yourself – looks like this:
let fileHandle;
butOpenFile.addEventListener('click', async (e) => {
fileHandle = await window.chooseFileSystemEntries(); // Wait for user to select a file
const file = await fileHandle.getFile();
const contents = await file.text();
textArea.value = contents;
});Writing files is also possible, as is looping over folder contents.
The online MS Paint clone “JS Paint” already has it implemented:
I added Native File System API support to #JSPaint, a JavaScript remake of good ol’ MS Paint. 🎨 Would you have guessed that this is actually a web application? 😉
Demo: https://t.co/N4ocabuG5q
Code: https://t.co/0BhgjVF1gI#nativefs #fugu #mspaint pic.twitter.com/OavB6cUOVb— Christian Liebel @ 🇯🇵 #w3cTPAC (@christianliebel) September 17, 2019
Available behind a flag in Chrome 77. Should be released with Chrome 80 or 81.
If you’re wondering about security:
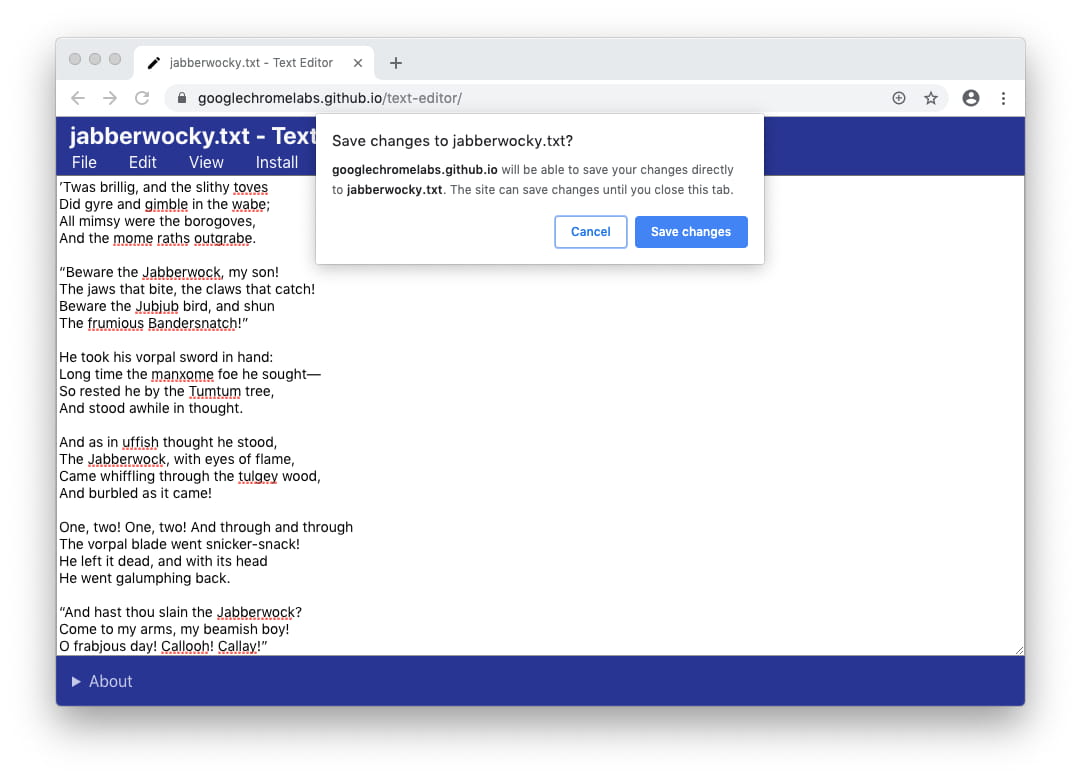
To help protect users and their data, the browser may limit the user’s ability to save to certain folders, for example, core operating system folders like Windows, the macOS Library folders, etc. When this happens, the browser will show a modal prompt and ask the user to choose a different folder.
The Native File System API: Simplifying access to local files →
Leave a comment