
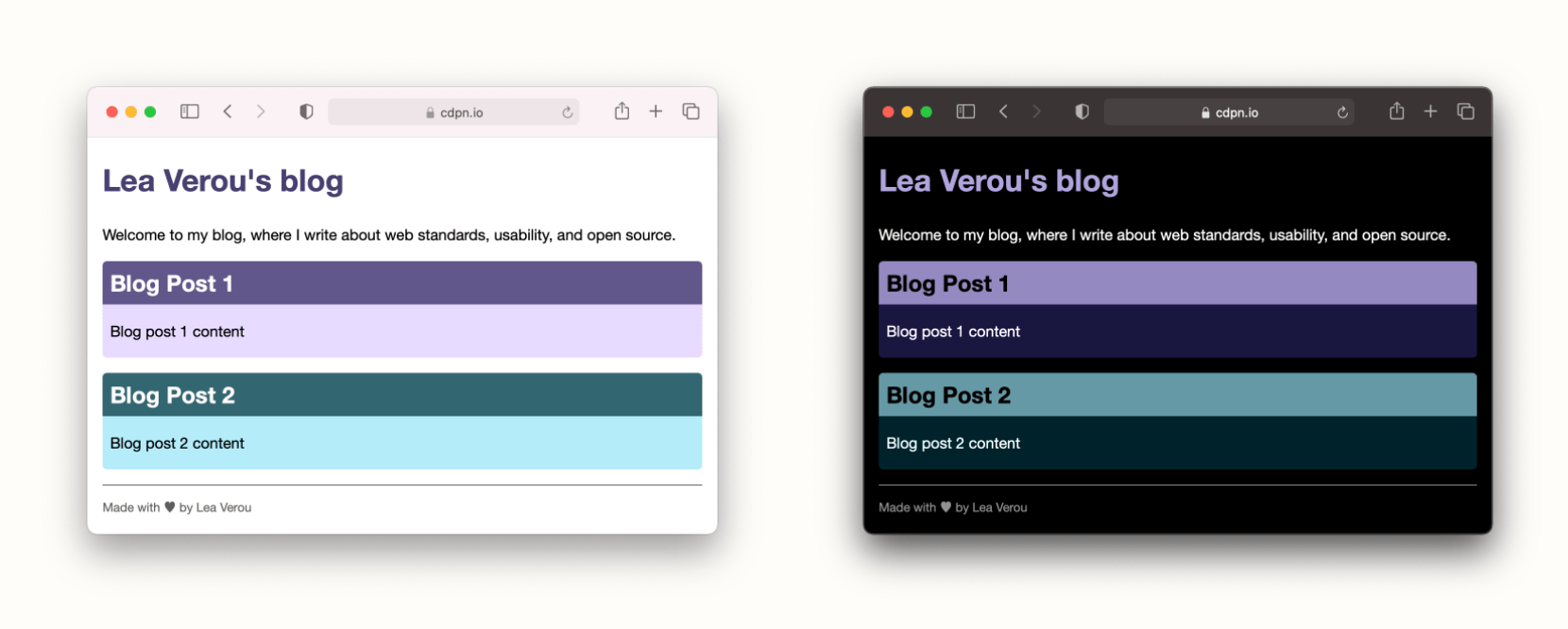
Lea Verou shows a method to implement dark mode, not by swapping entire colors, but by simply changing their lightness
The basic idea is to use custom properties for the lightness of colors instead of the entire color. Then, in dark mode, you override these variables with
100% - lightness. This generally produces light colors for dark colors, medium colors for medium colors, and dark colors for light colors, and still allows you to define colors inline, instead of forcing you to use a variable for every single color.
For best results she also taps into LCH colors.
LCH is a much better color space for this technique, because its lightness actually means something, not just across different lightnesses of the same color, but across different hues and chromas.